
Сегодня речь пойдет о ссылке Читать дальше, которая была придумана для удобства читателей блога. По сей день мои читатели (это касается новичков, которые используют стандартные шаблоны блоггера) спрашивают меня, как сделать так, чтобы текст в постах на главной странице отображался частично, а не полностью. Вот как раз таки в этом случае нам и поможет ссылка Читать Дальше.
Зачем нужна ссылка и какие функции она выполняет.
Обычно в стандартном режиме после того, как вы опубликовали пост на главной странице он отображается целиком то есть видно картинку, текст, видео, аудио, в общем все, что вы туда накидали, все отображается на главной странице и дальше по постраничной навигации. Во-первых это выглядит не очень красиво и ваши посетители могут запутаться в таком разнообразии, ну и Во-вторых, что самое главное все такие сообщения в сумме будут подгружать страницу, то есть она будет дольше загружаться, а это уже не хорошо, как для пользователей так и для поисковиков. Ваш сайт должен загружаться быстро. И вот на помощь нам приходит ссылка Дальше, при добавлении которой мы можем сами выбирать, что показывать в сообщении на главной в том или ином посте.По умолчанию в Blogger она называется Дальше. Ее название вы легко можете исправить в разделе Дизайн - Сообщения блога - Изменить и в строке где написано Дальше » меняете на свое название. Ну, а в не стандартных шаблонах блогера эта ссылка обычно называется Read More.
Особенности проставления ссылки.
Обычно по умолчанию в каждом блоге на главной странице отображается минимум семь публикаций и это не всегда хорошо.

Еще стоит добавить, что в некоторых шаблонах ссылка Читать Дальше может отсутствовать, но при этом публикации отображаются в сокращенном виде, этому способствует специальный код, который задает конкретное количество символов для каждой статьи и конечно же по желанию можно добавить выше упомянутую надпись Дальше.
Разные скрипты по разному взаимодействуют с контентом. Как это может повлиять на SEO.
Есть скрипты (зависит от шаблона), которые убирают часть текста таким образом, что его не видят ни пользователи, ни поисковые боты. А есть скрипты, которые скрывают текст для читателей, тогда как поисковые боты могут и дальше его обрабатывать. Одним из главных правил продвижения в поисковых системах особенно в Гугл является то, что и ботам и читателям контент должен преподноситься в одинаковом виде, не рекомендуется скрывать, что-то от читателя и оставить это доступным для бота и наоборот. Такая тенденция может негативно повлиять на позиции сайта в поисковой выдаче.
Как добавлять ссылку Читать Дальше в блоге на Blogger.
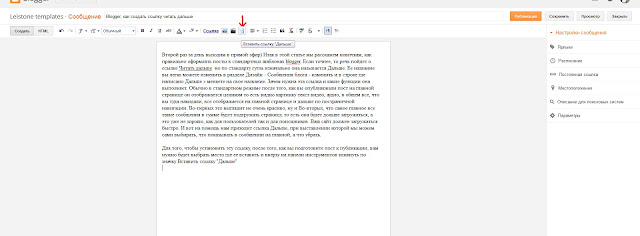
Для того, чтобы установить ссылку Читать дальше, после того, как вы подготовите пост к публикации, вам нужно будет выбрать место где ее вставить и вверху на панели инструментов кликнуть по значку Вставить ссылку "Дальше" ниже на картинке я указал красной стрелкой на этот значок, так что с этим у вас не должно возникнуть никаких проблем.
Как добавить автоматическую ссылку читать дальше
Чтобы вы не мучились с ручным добавлением ссылки я предлагаю вам установить специальный скрипт, который будет автоматически проставлять ссылку читать дальше в каждой публикации. Для этого вам нужно:
1) В панели управления откройте раздел Тема здесь открываем редактор Изменить HTML перед закрывающим тегом добавьте код:
2) Дальше найдите в шаблоне строку
Сохраните тему.
Переходим к просмотру видео инструкции:
На этом наш очередной урок по блогеру завершен. До скорой встречи.
Коммент.