
Оптимизация изображений для сайта - блога
Оптимизация изображений является одним из самых важных компонентов SEO оптимизации сайта. Большой процент трафика нашего сайта или блога зависит от поиска изображений в поисковых системах. Мы добавляем множество высококачественных картинок в каждом своем посте, чтобы облегчить задачу посетителю или попросту удивить его чем-то неординарным и креативным. Но простого добавления недостаточно, их так же нужно помечать, поскольку поисковые роботы не умеют читать файлы мультимедии, будь то картинка или же видео. Если не задать изображению описание в таком случае для поисковиков оно не будет нести никакого смысла, соответственно это выльется в потерю дополнительного трафика.Что такое тег alt?
Тег alt это по сути HTML код определяющий для поисковика наличие картинки на той или иной странице. При помощи этого тега мы можем задавать описание нашему изображению. К примеру вот код нашей картинки без описания, то есть без тега alt:Добавив этот код на любой из своих страниц вы увидите отображение картинки. Но когда поисковой робот зайдет на эту самую страницу, он не будет знать к чему эта картинка относиться, к кулинарии ли же к спортивному событию. Так что давайте поможем ему определить к какой категории относиться наша картинка и добавим к ней тег alt:
Вот так будет выглядеть код нашей картинки с тегом alt.
Правильная оптимизация картинок
Одного лишь добавления тега Alt недостаточно для правильной оптимизации картинки. Вам нужно соблюдать следующие советы по оптимизации изображений:- В описании не пишите полное предложение. Старайтесь сократить описание выбрав самые главные словосочетания
- Не злоупотребляйте ключевыми словами. В описании используем ключевое слово не более одного раза. Помним, что короткое и размеченное описание добавляет изображению больше балов в поисковой выдаче
- Всегда, перед началом поста добавляйте вводное изображение
- Не задавайте описанию картинки бессмысленные слова. Эти слова всегда должны нести то же значение, что и статья
- Избегайте в описании использования специальных символов: @, &, %, $, # и т.д.
- Старайтесь использовать иллюстрации с небольшим весом. Для этого пользуйтесь сервисом сжатия изображений.
Как добавить тег alt в blogger?
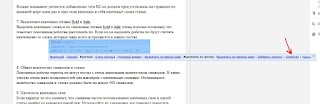
Пользователям платформы blogger легче всего добавить тег alt своим картинкам. Для этого вам нужно после загрузки:- Кликнуть по изображению
- Выбрать ссылку :"Свойства"
- В строке: "альтернативный текст" вписать нужное описание.


Так же это можно сделать вручную через HTML редактор, но поскольку есть простой вариант описывать этот мы не будем.
Коммент.