
Что такое форма подписки на сайте?
Коротко о том, что такое форма для подписки на рассылку по email? Когда пользователь заходит на ваш сайт, он видит данную форму, записывает в нее свой email. После чего, при каждом добавлении новых публикаций на вашем сайте, ему на почту будут поступать оповещения об этом.Что такое Feedburner и как это работает?
Feedburner - это один из немногих сервисов RSS потоков (лента новостей веб ресурса). У него есть много функций, но самыми главными являются подписка на рассылку по email и статистика подписок по RSS. Когда кто-то подпишется на ваш сайт через Feedburner, используя свою почту, он автоматически будет получать на эту же почту ваши последние публикации. Для начала работы в сервисе Feedburner вам нужно создать аккаунт в гугл. Вашим идентификатор в сервисе будет ваш логин. Этот логин нужно будет вставить в одной из форм, которую вы выберите.Где на сайте лучше всего разместить форму подписки?
Думаю все мы хорошо знаем свои сайты и блоги не смотря на то, на каких платформах они находятся, по-этому проблем с установкой виджета возникнуть не должно. Так вот данную форму подписки лучше всего разместить либо в сайдбаре, либо же на странице с постами после их окончания.Установка формы подписки на сайт
Поддержка виджета FollowByEmail (FeedBurner) прекращается Вы получили это сообщение, потому что в вашем блоге используется виджет FollowByEmail (FeedBurner). Недавно команда FeedBurner объявила , что поддержка этого сервиса подписки на электронную рассылку прекращается в июль 2021 г.. Фид продолжит работать после июль 2021 г., но ваши подписчики перестанут получать сообщения автоматической электронной рассылки. Чтобы продолжить отправку сообщений, скачайте контактные данные подписчиков.
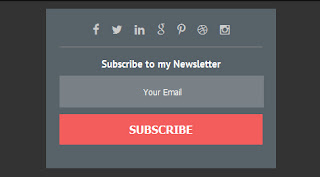
Что ж, теперь вы знаете, что и к чему, по-этому можем приступать к установке. Как упоминалось ранее в статье, всего есть два варианта формы. Первый с иконками соц. сетей, второй вариант по-проще без иконой. Как выглядит первый тип формы вы можете посмотреть на одном из наших шаблонов для blogger Inspire в нем форма установлена на страницах с постами, в конце публикаций.
Чтобы формы отображались на ваших ресурсах сперва установите в своих HTML редакторах перед тегом следующий код:

Для первого варианта формы копируете и устанавливаете CSS код:
Сделали? Замечательно! Теперь завершающий этап для данного варианта формы. HTML код ниже, вставляете в том месте своего сайта в котором должна отображаться форма подписки. Вот и код:
Поздравляю с установкой первого типа.

Если второй тип формы понравился вам больше, тогда проделайте следующее. Скопируйте код CSS и установите его в своем редакторе. Код:
HTML код для отображения формы вставляете там где она должна появиться на вашем сайте или блоге:
Код третьей формы.
 CSS стили:
CSS стили:
HTML код:
Четвертый вариант формы для футера.

CSS стили формы:
HTML код:
Вот и все надеюсь эта статья, была полезной для вас, ну а формы подписки докажут свою пользу в дальнейшем. Если вы столкнулись с проблемой пишите в комментариях.
Код первой формы.

Для первого варианта формы копируете и устанавливаете CSS код:
#subscribebox{background:#576269;padding:20px;font-family:'PT Sans',sans-serif;}
.widget_follow_subscribe .widget-detail{padding:36px 30px 40px}
#subscribebox p{color:#fff;font-size:15px;text-align:center;font-weight:700}
.follow-subscribe-social{margin:0 0 15px;padding:0 0 14px;border-bottom:#858585 solid 1px}
.follow-subscribe-social ul{list-style:none;margin:0;padding:0;text-align:center}
.follow-subscribe-social ul li{display:inline;margin:0 15px 0 0;border-bottom:none}
.follow-subscribe-social ul li:last-child{margin:0}
.follow-subscribe-social ul li a{font-size:17px;color:#cacaca;-webkit-transition:color .2s ease-in-out;-moz-transition:color .2s ease-in-out;-ms-transition:color .2s ease-in-out;-o-transition:color .2s ease-in-out;transition:color .2s ease-in-out}
.follow-subscribe-social ul li a:hover{color:#fff}
form.subscribe{margin-top:-7px}
form.subscribe input{display:block;width:100%}
.subscribe-email{height:45px;border:none;margin:0 0 10px;font-size:.928571em;background-color:rgba(255,255,255,0.2);text-align:center;color:#fff}
.subscribe-email:focus{outline:0}
form.subscribe .placeholder{color:#cacaca}
form.subscribe input:-ms-input-placeholder{color:#cacaca}
form.subscribe input::-webkit-input-placeholder{color:#cacaca}
form.subscribe input:-moz-placeholder{color:#fafafa}
form.subscribe input::-moz-placeholder{color:#fafafa}
.subscribe-button{height:45px;font-weight:700;font-size:16px;color:#fff;text-transform:uppercase;border:none;background-color:#F35D5C;-webkit-transition:background-color .2s ease-in-out;-moz-transition:background-color .2s ease-in-out;-ms-transition:background-color .2s ease-in-out;-o-transition:background-color .2s ease-in-out;transition:background-color .2s ease-in-out}
.subscribe-button:hover{background-color:#f1d640}
.subscribe-button:focus{outline:0}
.creadit a{color: #A7A6A6; float: right; font-size: 8px;}Сделали? Замечательно! Теперь завершающий этап для данного варианта формы. HTML код ниже, вставляете в том месте своего сайта в котором должна отображаться форма подписки. Вот и код:
Subscribe to my Newsletter
Поздравляю с установкой первого типа.
Код второй формы.

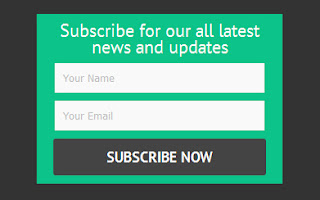
Если второй тип формы понравился вам больше, тогда проделайте следующее. Скопируйте код CSS и установите его в своем редакторе. Код:
#subscribe-box {background-color:#0CC388;font-family: 'PT Sans', sans-serif;}
#subscribe-box p {font-size:22px;color:#fff;line-height:20px;padding:10px 20px 0 20px;margin:0;}
#subscribe-box .emailfield {padding:0px 20px 10px;}
#subscribe-box .emailfield input {background:#f9f9f9;color:#bbb;padding:10px;margin-top:10px;font-size:13px;width:91%;border:0;transition:all 0.4s ease-in-out;}
#subscribe-box .emailfield input:focus {background:#fff;outline:none;color:#888;}
#subscribe-box .emailfield .submitbutton {background:#444;color:#fff;text-transform:uppercase;font-weight:700;font-size:18px;font-family: 'PT Sans', sans-serif;;border:none;outline:none;width:100%;cursor:pointer;border-radius:3px;transition:all 0.4s ease-in-out;}
#subscribe-box .emailfield .submitbutton:active {outline:none;border:none;background:#fff;color:#e25734;}
#subscribe-box .emailfield .submitbutton:hover{background:#fff;color:#444;}
.creadit a{color: #A7A6A6; float: right; font-size: 8pxHTML код для отображения формы вставляете там где она должна появиться на вашем сайте или блоге:
Subscribe for our all latest news and updates
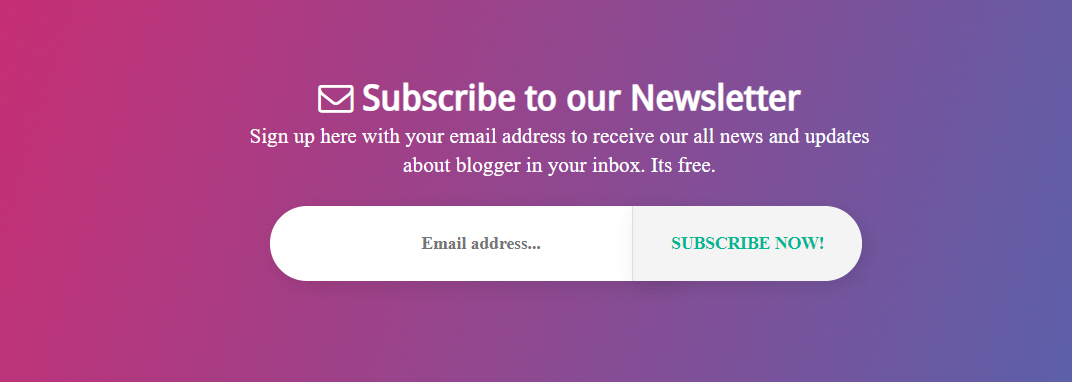
Код третьей формы.

#wp-subscribe { padding:15px; background: #ffffff; }
#wp-subscribe h4.title { font-size:18px; color:#e8503c; line-height: 1;text-align: center; margin-bottom: 0; margin: 10px; font-weight: 500}
#wp-subscribe h4.title span {display: inline-block; font-size: 35px; margin-top: 10px;font-weight: 700}
#wp-subscribe p { color: #000000; margin: 0; text-align: center; }
#wp-subscribe p.text { margin: 15px 0;font-size: 15px; }
#wp-subscribe input { border: none; width: 100%; text-align: center; box-sizing: border-box; padding: 10px 0; margin: 0; box-shadow: none; border-radius: 0; height:60px; }
#wp-subscribe .email-field {}
#wp-subscribe input.email-field {color: #000000; background: #ffffff; border: 1px solid #ddd; border-radius: 100px; box-shadow: 4px 4px 15px rgba(0,0,0,0.1); font-size: 15px;}
#wp-subscribe input::-webkit-input-placeholder { color: inherit; opacity: 0.8; }
#wp-subscribe input:-moz-input-placeholder { color: inherit; opacity: 0.8; }
#wp-subscribe input::-moz-input-placeholder { color: inherit; opacity: 0.8; }
#wp-subscribe input::-ms-input-placeholder { color: inherit; opacity: 0.8; }
#wp-subscribe input:focus::-webkit-input-placeholder { color: transparent !important }
#wp-subscribe input:focus::-moz-input-placeholder { color: transparent !important }
#wp-subscribe input:focus:-moz-input-placeholder { color: transparent !important }
#wp-subscribe input:focus::input-placeholder { color: transparent !important }
#wp-subscribe input.submit {background:#e8503c;color: #fff; max-width:100%; margin-top:20px; font-size: 20px; font-weight: 700; cursor: pointer; text-transform: uppercase; letter-spacing:1px; border-radius: 100px;font-family: 'Google Sans', sans-serif;}
#wp-subscribe p.footer-text { margin-top: 10px; font-size: 12px; }HTML код:
get more nice stuff
in your inbox
instantly by Subscribing to us. So you will get email everytime we post something new here
Четвертый вариант формы для футера.

CSS стили формы:
.footer-logo { width: 100%; text-align: center; background-image: linear-gradient(107deg,#E91E63,#3672bd); background-position: 50%; background-repeat: no-repeat; padding: 20px 0px; margin-top: 30px;} #footer-subscribe { width:40%; overflow: hidden;margin: 0px auto;padding: 40px; } .FollowByEmail .follow-by-email-inner .follow-by-email-address{height: 60px!important; border:0; padding: 0 10px; background: #ffffff; text-align: center; font-size: 14px; font-weight: 700; font-family: Varela Round; box-shadow: 4px 4px 15px rgba(0,0,0,0.1); border-radius: 100px;margin-left: 30px;} .FollowByEmail .follow-by-email-inner .follow-by-email-submit{background: #f4f4f4; font-family: Varela Round; height: 60px!important; width: 100%; margin-left: 0; font-weight: 700; text-transform: uppercase; padding: 10px 30px; box-shadow: 4px 4px 15px rgba(0,0,0,0.1); font-size: 14px; border-radius: 0 100px 100px 0; position: relative; right: 20px; color: #00b894; border-left: 1px solid #ddd;} .follow-by-email-inner p {font-size:13px;font-weight:500;text-align:center;margin: 0; margin-bottom: 10px;} .FollowByEmail h2 {font-size: 28px; font-weight: 700; text-align: center;color:#fff;} .followbytext{font-size:15px;color:white;text-align:center;font-family:'Merriweather',serif;font-weight:700} h2.date-header{margin:10px 0;display:none} #FollowByEmail1 p {margin:0;font-size:17px;font-family: Ubuntu;color:#fff;} @media screen and (max-width: 960px){ #footer-subscribe { width: 90%; height: initial; padding: 10px; } } table { max-width: 100%; width: 100%; margin: 1.5em auto; }HTML код:
Настройка форм.
Настройка выполняется очень просто. В HTML коде везде где найдете фразу: YOUR-USER-NAME (для первого варианта формы) или просто: USER-NAME (для второго варианта формы) вставьте свой логин из сервиса Feedburner.Как подключить к сайту Push уведомления
Push уведомления это такая себе альтернатива форме подписки по Email. Пуш уведомления отличаются тем, что читателю не нужно использовать для подписки свои имейл. Достаточно нажать кнопку подписаться и уведомления о новых публикациях будут поступть прямиком в браузер в виде тизеров.Видео инструкция по установке плагина Push уведомлений на сайт Wordpress и Blogger
Коммент.