Что такое font awesome - это вспомогательный инструмент (иконка), который помогает выделить определенные элементы на сайте или блоге.
Думаю вы заметили, что есть некое несовпадение согласно переводу, поскольку шрифт и иконка это разные вещи. Но стоит заметить, что настраиваются эти иконки в шаблонах сайтов так же, как и шрифт используя те же параметры отсюда и название "font".
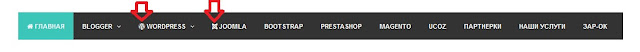
Что же можно выделить с помощью иконок font awesome? Допустим на моем сайте есть главное меню, которое разбито на несколько категорий: WordPress, Joomla, Blogger и т.д.. Так вот, для более презентабельного вида можно каждой из этих ячеек задать соответствующею иконку.

Так же можно выделять некоторые заголовки или подзаголовки в постах:

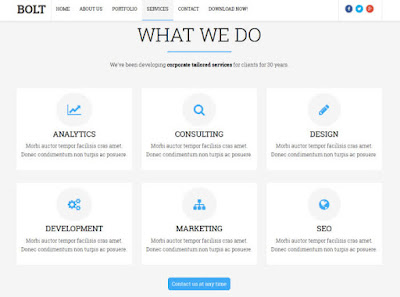
Очень полезны для такого типа сайта, как Landing Page. Сейчас просто невозможно представить презентацию одностраничника без данного инструмента.

В общем, как вы уже поняли иконкой можно отметить любой элемент сайта. Стоит упомянуть, что тх отображение достигается за счет использования языка CSS, что есть очень хорошо поскольку CSS код является самым легким для загрузки сайта. По крайней мере создатель инструмента хорошо постарался, чтобы не создавать дополнительной нагрузки на сайт.
Как подключить иконки Font Awesome к сайту, блогу
Вот мы с вами и добрались к самой важной части. Подключить шрифты проще простого, для этого вам нужно открыть HTML редактор своего сайта и в промежутке между тегами ... вставить тег, который подключит ваш сайт к базе font awesome:На днях сервис обновился и предоставил не только новый дизайн сайта, но и новую версию шрифтов с иконками. Чтобы подключить новую версию добавьте следующий код:
Сохраните изменения.
Как добавить к нужному элементу
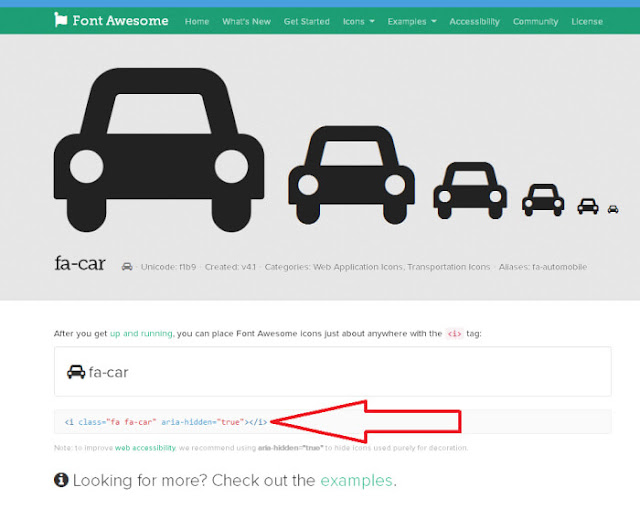
Теперь дело осталось за малым, вам нужно выбрать нужную иконку на сайте Font Awesome скопировать ее HTML код:
Еще можно вставить иконку возле нужного элемента при помощи CSS, но это чуть сложнее. Каждая иконка имеет свой собственный Unicode, который и используется в данном случае.
Еще один пример подключения шрифтов Fontawesome с приминением в подвале сайта:
Как изменить цвет иконки Font Awesome
Цвет иконки можно изменить двумя способами. Первый задать стили в HTML, второй способ задав необходимые стили в CSS.Разница заключается в том, что при редактировании HTML цвет применяется иконке единожды, а если использовать CSS, тогда всем иконкам этого класса например class='fa fa-home' будет присвоен один и тот же цвет.
Чтобы узнать, как изменить цвет иконки посмотрите видео инструкцию:
Если используете блог на Блоггере, тогда так же смотрите инструкцию по добавлению иконок к ярлыкам.
Коммент.