
Для начала предлагаю разобрать тему создания быстрых ссылок, а после перейдем к самому виджету.
Как сделать быстрые ссылки в поиске Google
Всего я отметил несколько типов быстрых ссылок, то есть для каждого типа страницы они создаются и отображаются по разному, но не всегда. Места в которых формируются ссылки:
- В описании сниппета (мета тег Description)
- Под описанием сниппета, мелкого шрифта в один ряд
- Под описанием сниппета, по отображению напоминают заголовок статьи
Что же, давайте приступим к их изучению.
Быстрые Ссылки в описании сниппета
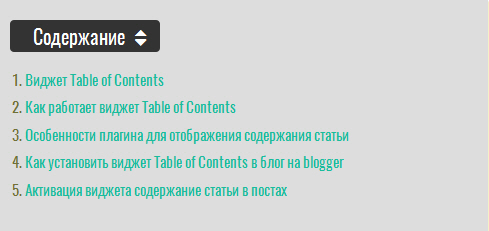
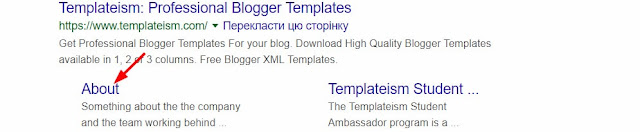
Те линки, которые формируются в описании ведут на саму статью, перед читателем отображается определенный раздел (абзац) данной статьи. Такого типа ссылки можно воссоздать используя специальный виджет, который называется Table of Contents - содержание статьи. На картинке ниже отображен результат его работы:

Быстрые ссылки под описанием сниппета с мелким шрифтом
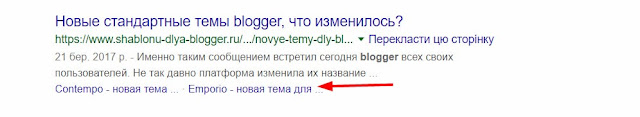
Если статья занимает первое место в поисковой выдаче, тогда перед пользователем отобразится 2, 3 или 4 ссылки после описания. Это происходит блогодаря тому же виджету "Содержание статьи". Еще один пример:

Под описанием сниппета, по отображению напоминают заголовка статьи
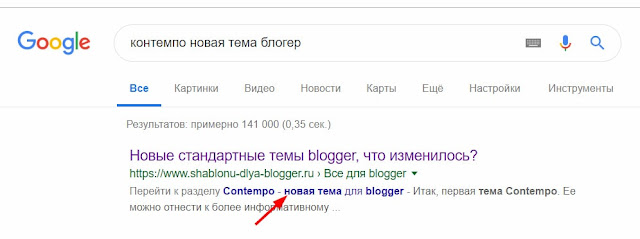
И вот наконец добрались до главной страницы сайта. Здесь все очень схоже со вторым вариантом, когда страница по своему запросу занимает первое место, правда иногда гугл делает исключение и задает сниппету быстрые ссылки даже, если она находиться на 2, или на 3 месте. На картинке ниже, пример по моей главной страничке сайта:


Почему так? Все просто, если главное меню использует JavaScript, тогда ссылки будут мелкими, а если не использует, тогда ссылки будут крупными.
Быстрые ссылки в поиске Yandex
С Яндексом будет немного сложнее, потому что он не реагирует на виджет "Содержание статьи" и с его помощью уже не получиться сделать тоже самое, что и в Google. Но Яндекс тоже формирует быстрые ссылки, пока что я видел их только для главной страницы своего сайта. Отображались они похожим образом, как и в Гугле, только не под сниппетом, а над Заголовком статьи. Еще есть одна фишка с заголовками в Яндексе, думаю вам будет интересно с ней ознакомиться в этой статье ищите абзац под названием: Как работают заголовки в поиске Яндекса.Видео по теме:
Более подробней по теме можете узнать из видео ниже:Приветствую друзья, давненько на сайте не публиковалось чего-то стоящего и интересного, что могло бы помочь продвинуть сайт в поисковых системах. Сегодня мы это исправим.
Важно!!! Скрипт плагина подходит для всех платформ, например Blogger, WordPress, Joomla и др..
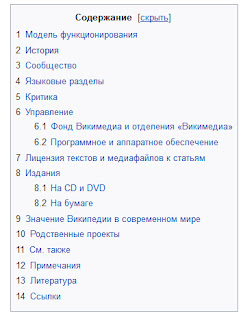
Думаю каждый время от времени посещает сайт Википедии. С первого взгляда ничего необычного, сайт энциклопедии да и все. Все верно, это обычный сайт, но в его публикациях есть плагин, который отображает структуру публикаций и тем самым помогает читателю лучше понять о чем они и выбрать нужный раздел. Этот плагин называется ToC - Table of Contents - таблица содержания контента или просто содержание. В общем перед основной частью текста отображается таблица с основными разделами статьи, кликнув по названию нужного раздела браузер мгновенно выдает нам этот раздел. Демо плагина можете увидеть на этой странице.

Виджет Table of Contents
Виджет, который мы предлагаем вам установить является автоматическим решением, которое поможет забыть об утомительном, время затратном и трудоемком процессе составления содержания для длинных постов. Этот виджет автоматически создает удобное оглавления статьи с их молниеносным отображением. К тому же он создан на чистом коде JavaScript и для его работы не требуется подключения к библиотекам Jquery, это в свою очередь позволит странице загружаться быстрее. И конечно все это индексируется поисковыми роботами.Доказательство того, что это действительно важно, для поисковиков можно понять из того, что после индексации статьи в сниппете появляется место в котором указывается ярлык "Перейти к прочтению" с ссылкой на заголовок самого важного по мнению робота раздела статьи. В общем крутая вещь.
Больше полезных виджетов
Как работает виджет Table of Contents
Предлагаемый вам виджет будет включать только те заголовки, которые обрамлены тегом H2, не так, как в Википедии. Потому, как вики это огромная энциклопедия и вряд ли кто-то в блоггере захочет сделать подобное, по-этому для простоты и удобства лучше выделить самые главные заголовки.Добавлять плагин таблицы содержания контента лучше всего для длинных постов в которых не менее четырех заголовков с тегом H2.
Особенности плагина для отображения содержания статьи
Сейчас перечислим особенности виджета:- Создан на чистом JavaScript - всего 10 строк
- Легкий и быстрый
- SEO дружественный
- Добавляет уникальный идентификатор для каждой секции статьи отдельно
- Создает упорядоченный список
- Включает кнопку отображения содержания (спрятать или показать)
- Показывает выбранный раздел
- Легко устанавливаемый
- Адаптивный
Как установить виджет Table of Contents в блог на blogger
Друзья, как я уже упоминал выше виджет подходит не только для блоггер, но и для сайтов на других движках. Но в этом разделе я покажу, как установить виджет именно на blogger.- Зайдите в панель управления, раздел "Шаблон".
- Сохраните резервную копию шаблона на всякий случай.
- Кликните по кнопке Изменить HTML
- Перед закрывающим тегом
Если в своих статьях вы используете для заголовка тег H3, а не H2, тогда в коде замените H2 на H3, нужные участки выделены красным цветом.
5. Следующим делом найдите в шаблоне тег:
]]> и перед ним добавьте код:
/*####Automatic TOC Plugin by MyBloggerTricks####*/
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;}
.mbtTOC ol,.mbtTOC ul {margin:0;padding:0;}
.mbtTOC ul {list-style:none;}
.mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;}
.mbtTOC a{color:#0080ff;text-decoration:none;}
.mbtTOC a:hover{text-decoration:underline; }
.mbtTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;}
.mbtTOC button:after{content: "\f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
6. И наконец последний шаг. Найдите тег
7. Теперь сохраните шаблон.
Активация виджета "содержание статьи" в постах
Каждый раз когда нужно будет добавить виджет содержание статьи для определенного поста следуйте этим указаниям.1) Расположение виджета в посте.
Лучше всего добавлять виджет после первого абзаца статьи. Для этого в редакторе сообщения переключитесь на вкладку HTML и вставьте следующий код:
Скриншот в помощь:

2) Активация плагина.
Чтобы плагин заработал и начал отображаться в статье, нужно на той же вкладке HTML в самом конце статьи добавить код:
Второй скриншот в помощь:

Теперь публикуйте статью и наслаждайтесь результатом.
Видео инструкция:
Делаем содержание статьи из якорных ссылок HTML
Вот более простой вариант создания table of contents с помощью якорных ссылок:
2 Коммент.
2 Коммент.
А як рамку з цього змісту забрати? Щоб було просто на прозорому фоні
ОтветитьНужно в CSS свойстве background-color: заменить значение #FFFFE0 на #fff
Ответить