
Сегодня я покажу вам, как оптимизировать заголовки в блоге на Blogger, а именно в сообщениях, страницах, гаджетах и ярлыках.
1. Blogger Оптимизация заголовков в сообщениях и страницах
Во всех блогах, которые показывают, как это сделать я видел один и тот же вариант. Этот вариант правильный, но можно сделать и проще.1.1 Оптимизация в новых темах
- В панели управления перейдите в раздел Тема - Изменить HTML
- Нажмите клавиши CTRL+F
- В появившемся поисковом окне пропишите post-title entry-title и жмите Enter
Если используете темы Contempo, Soho, Notable тогда ищем код:
Он может встречаться несколько раз, каждый раз меняйте его следующим HTML кодом:
Сохраните тему.
Если у вас Тема Emporio тогда ищем код:
Может встречаться три раза, нам нужен третий по счету. Меняем его на вот этот код:
Сохраняем тему.
1.2 Оптимизация в старых темах
На очереди старые темы Blogger. Тут все просто, вам нужно проделать все в точности, как и в случае с новыми темами Contempo, Soho, Notable поскольку разметка с заголовками у этих тем и старых одинаковая. Когда будете искать строку post-title entry-title то код будет встречаться больше одного раза, вам нужен второй по счету, детальней смотрите на видео в конце публикации.Поздравляю, только что вы оптимизировали заголовки в сообщениях и страницах своего блога.
2. Оптимизация заголовка в гаджетах
Один из таких сигналов находится в виджетах блога, а именно в его заголовках. Эти заголовки так же несут определенную пользу при индексировании и ранжировании ресурса поисковыми системами. Эта польза достигается тогда, когда заголовкам присваиваются названия согласно тематики сайта. Но это уже, как получится потому, как обычно администратор добавляет немало виджетов, например:- Мы социальных сетях.
- Об авторе.
- Подписаться на блог.
- Популярные посты.
- Последние новости, и т.д.
Для поисковиков такие заголовки не несут особой важности. Вот только из-за того, что в блоггере этим заголовками присвоен тег H2 мы волей-неволей вгоняем поискового робота в ступор, поскольку тег H2 по приоритету довольно высок и его в основном используют для заголовка внутри статьи. В этих заголовках обычно находятся ключевые слова блога. По-этому с точки зрения SEO это не совсем хороший сигнал. При таком раскладе нужно тег H2 сменить на более низкий по приоритету, например H3 или H4, еще можно заменить тегом strong. Но если у вас получается создать заголовок виджета с ключевыми словами по тематике сайта, тогда тег H2 можно не менять.
Например есть сайт о шаблонах для blogger. Я создал виджет, который показывает разные тип шаблонов и соответственно подписал его заголовок, как "Типы шаблонов". Так же виджет "Популярные шаблоны". Плохо будет, если писать оглавления в такой манере: "Типы", "Популярное". Приведу небольшой пример пользы такого заголовка. Допустим человек ищет "Популярные шаблоны blogger". Но на вашем сайте нет такой статьи и соответственно поисковик выдаст результат поиска без вашего сайта или же с понизит его место в выдаче. И вот тут заголовок "Популярные шаблоны" с тегом H2 может быть полезным. Поисковик просто выберет наиболее релевантную страницу вашего сайта и в сниппете к ней приложит заголовок этого виджета. Тогда у сайта больше шансов оказаться в топе при таком запросе.
Понятно, что проще составить заголовок виджета с ключевыми словами для узко тематического сайта. И наоборот, чем больше тематик используется на сайте, тем сложнее подобрать название оглавления с ключевиками. И все же сайт с одной темой не исключает добавления таких виджетов, как: Мы в социальных сетях, Подписаться на рассылку, и других важных инструментов.
2.1 Как в заголовке виджета изменить тег H2
В темах Contempo, Notable, Emporio и Soho заголовки гаджетов настроены по умолчанию, так что владельцы блогов с этими темами могут пропустить этот раздел.Для каждого виджета нужно проделать такую операцию отдельно. К тому же внешний вид заголовка после замены тега изменится.
- Перейдите в раздел "Тема".
- Сохраните резервную копию темы.
- Откройте редактор "Изменить HTML".
- Ищем код нужного виджета согласно его названию, например Виджет1 жмем CTRL+F и в поисковом окне пишем Виджет1, жмем энтер.
- Теперь браузер нашел код виджета, но он в свернутом состоянии. Чтобы добраться до нужной строки разворачиваем его:


..
на любой из этих: h3, h4, h5 или h6.
8. Сохраняете тему.
Вот и все операция завершена.
Такую замену можете сделать выборочно, только для тех виджетов, заголовки которых не несут никакой важности для поисковиков.
Как скрыть название виджета - гаджета в Blogger

Blogspot, как убрать название гаджета
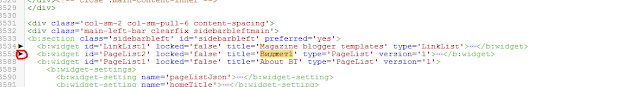
1). Для начала рассмотрим способ попроще. В строке названия своего виджета - гаджета пишите следующее: и теперь можете спокойно его сохранять. Этот код позволяет сохранить виджет не задавая при этом название. Так же он может быть очень полезным, если вам нужно в HTML редакторе отметить какой-то элемент шаблона, чтобы потом можно было его быстренько найти. Выше или ниже кода этого элемента пишите код. который я указал выше, вместо единички пишите его название и сохраняете шаблон.2.) Второй способ тоже не сложный, но более тягомотный. Он позволяет оставить название виджета - гаджета в разделе Дизайн и при этом скрывает его в блоге. К примеру создаем виджет HTML\Javascript - даем ему название Блок1. После переходим в раздел Шаблон - Изменить HTML, находим этот виджет. Вот его код:
Видим участок выделенный оранжевым цветом удаляете его и сохраняете шаблон.
3. Оптимизация заголовка в ярлыках:
Если присмотреться к тому, как браузер отображает заголовки в ярлыках, то можно заметить, что в старых темах сперва идет заголовок главной страницы и только потом оглавление самого ярлыка. В новых темах оглавления ярлыка и вовсе нету. Чтобы исправить это используйте следующий код:
<blog.pagetitle></blog.pagetitle>
<blog.pagename></blog.pagename>
Как применять код смотрим на видео:
Настройка ссылок для ярлыков:
21 Коммент.
21 Коммент.
Полезные статьи! Спасибо автору.
ОтветитьПривет, можешь плиз разъяснить (уже перерыл 100500 статей)
ОтветитьЯ в HTML никак поэтому делаю очень коряво, но может дашь совет
При создании сообщения я прописываю Title, затем заголовок поста в H1, который совпадает по названию с Title страницы, затем уже несколько пунктов с H2
Я понимаю, что выходит полная каша, т.к. в Blogger у постов по умолчанию H3 прописан, а названия блога H1
Вопросы:
1. Если оставить как делаю я, то выходит, что у меня прописаны H1 и H2 вручную в теле каждого поста и + автоматический Page Title идет как H3, это неправильная структура?
ПыСы Валидатор говорит что все ок, конкретно на код страницы
2. Стоит ли в посте прописывать Title вообще?
Привет.
Ответить1. Да, это неправильная структура. Валидатор показывает наличие заголовков H, а не правильность их логической структуры.)
2. Не стоит, он автоматом прописывается.
А если просто изменить H3 на H1?
ОтветитьА для чего дополнительно прописан тег H2? Спасибо 🤓
ОтветитьА, кажется я понял, если только изменить H3 на H1, то будет конфликт в заголовках сообщений и заголовка главной страницы, я правильно понял?
ОтветитьМожно просто с H3 на H1, но тогда на главной странице заголовки постов так же будут с тегами H1, а по правилам SEO они должны быть H2... по своему личному опыту могу сказать, что это не страшно и может быть H1.
ОтветитьСпасибо.
Ответитьспасибки,огромное
ОтветитьНи одного из этих кодов у меня в блоге нет. Тема - custom
ОтветитьЗа прошедшее время ничего не изменилось, все как было так и есть. Внимательней смотрите видео 6:16.
ОтветитьМарк, а почему может быть такое, что после правок название блога вообще исчезло со всех страниц, кроме главной? Где-то я сделала ошибку, это точно, но не пойму, где.
ОтветитьДа, чет как-то вас не туда занесло) не страшно, в постах заголовок есть и на главной так же. В следующий раз перед тем, как делать изменения сперва сохраните резервную копию шаблона, чтобы потом можно было восстановить прежний вид.
ОтветитьЯ тоже не нашел ни одного из предложенных кодов у себя на сайте. Тема contempo. Что делать?
ОтветитьВ окне поиска пропишите\вставьте следующий код:
Ответитьh3 class='post-title entry-title
нажимаете на клавиатуре Энтер и браузер подсветит нужный код.
Марк, а не влияет ли заголовок блога на заголовки в сообщениях? Например, если я в тексте сообщения напишу в качестве подзаголовка h2? Ведь получается, что у нас будет два заголовка с данным тегом. И ещё такой вопрос: хочу изменить в теме “contempo” тег заголовка гаджета «Архив» с h3 на h4, но поиск по HTML по какой-то причине не может найти данную строку в коде, хотя если смотреть код через браузер, то всё отображается. Как его можно найти?
ОтветитьНе влияет. В новых темах в отличии от старых нет такой возможности, h4 необязательно h3 тоже норм.
ОтветитьСпасибо. А как на странице сообщения, сделать так, чтобы заголовки были только у самого поста? Можно ли как-то убрать заголовок названия блога на таких страницах?
ОтветитьМожно, но у меня нет инструкции по этому поводу и не будет. Можете вместо заголовка загрузить логотип.
ОтветитьПривет ты лудший, очень помог, спасибо!!!
ОтветитьДополню..нигде не мог найти разьяснения что под каждую тему свой код..смотрел предлагаемые коды, а их нема в редакторе..кучу времени потратил, еще раз спасибо!!!
Ответить