
Soho Contempo Notable Emporio сделать ярлыки открытыми
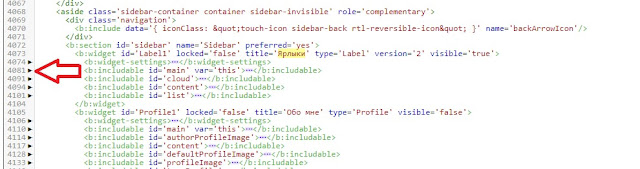
Чтобы сделать ярлыки раскрытыми, перейдите в раздел Тема - Изменить HTML, найдите в шаблоне код виджета "Ярлыки" (жмите клавиши CTRL+F в поисковом окне впишите Ярлыки, или название, которое вы ему задали при создании, нажмите энтер) чуть ниже, левее увидите черные треугольники, первый после строки Ярлыки пропустите кликните по второму, раскроется новый код, в нем удалите строку:data:view.isLabelSearch сохраните тему.
После этого ярлыки будут раскрытыми, вернее их часть, если у вас больше 10 ярлыков, тогда первые 10 будут отображаться. Для остальных будет видна кнопка Показать больше.
2 Коммент.
2 Коммент.
удалить именно data:view.isLabelSearch или всю строку??
Ответитьтолько data:view.isLabelSearch
Ответить