
Функции виджета: Связывает между собой сообщения блога, тем самым выполняя функцию перелинковки. Более ощутимый результат для сайтов с узкой тематикой.
Установить виджет для новых тем Contempo Soho Emporio Notable
1). В разделе Тема - Изменить HTML перед закрывающим тегом
2). Найдите строку ]]> перед ней вставьте код:
/* Phone : 480px */
@media only screen and (max-width: 767px) and (min-width: 480px){
.mbt-pager li.previous a{padding-right:0px;}
.mbt-pager li a{padding:0px;}
.mbt-pager li{width:100%;}
.mbt-pager li.next{margin-bottom: 15px;}
.mbt-pager .next a strong,.mbt-pager .next a span{text-align:left;}
.mbt-pager li.next a{padding-left:0}
}
/* Phone : 320px */
@media only screen and (max-width:479px){
.mbt-pager li.next{margin-bottom: 15px!important;}
.mbt-pager li.next a{padding-left:0}
.mbt-pager li{width:100%;}
.mbt-pager .next a strong,.mbt-pager .next a span{text-align:left;}
.mbt-pager li.next{float:none;width:100%;}
.mbt-pager li.previous{width:100%;}
.item-related{width:100% !important} .item-related img { width: 100% !important; }
}
ul.mbt-pager {padding: 20px;}
.odd-pager{ display:block;}
.mbt-pager { margin-bottom: 10px; overflow:hidden; padding:0px;}
.mbt-pager li.next { float: right; padding:0px; background:none; margin:0px;}
.mbt-pager li.next a { padding-left: 24px; }
.mbt-pager li.previous { margin:0px -2px 0px 0px; float: left;padding:0px; background:none;}
.mbt-pager li.previous a { padding-right: 24px; }
.mbt-pager li.next:hover, .mbt-pager li.previous:hover {color:#333333; }
.mbt-pager li { width: 50%; display: inline; float: left; text-align: center; }
.mbt-pager li a { position: relative;
/* min-height: 77px; */
display: block;
/* padding: 15px 46px 15px; */
outline: none;
text-decoration: none;
}
.mbt-pager li i { color: #000; font-size: 12px; }
.mbt-pager li a strong { display: block; font-size: 14px; color: #000; letter-spacing: 0.5px; font-weight:400;}
.mbt-pager li a span { letter-spacing: 0px;display:block; color: #666; font:$(body.font); margin:0px;}
.mbt-pager li a:hover strong {
color: #E94141;
}
.mbt-pager li a:hover span {
color: #E94141;
}
.mbt-pager .previous a span{text-align:left;color: #1bbc9b;}
.mbt-pager .next a span{text-align:right;color: #1bbc9b;}
.mbt-pager .previous div {
display: block;
padding-left: 130px;
}
.mbt-pager .next div {
display: block;
padding-right: 130px;
}
.fa-chevron-right {padding-right:0px;}
.mbt-pager .previous a img {
float: left;
}
.mbt-pager .previous a {
display: block;
}
.mbt-pager .next a img {
float: right;
}
.mbt-pager .next a {
display: block;
}
.mbt-pager .previous a strong{text-align:left;}
.mbt-pager .next a strong{text-align:right;}
3). Найдите код:
встречается 3 - 4 раза в зависимости от темы, отсчитайте 3 и после него вставьте следующий код:
Предыдущий пост '+$(data2).find('.post .entry-title').text()+'
');
},"html");
})(jQuery);
//]]>
4). Сохраните тему, проверьте работу виджета.
Установка виджета для обычных шаблонов
Для обычных шаблонов blogger будет сложнее, потому как нужно найти место куда вставить код виджета и в каждом другом шаблоне эти места могут отличаться.Сперва попробуйте найти строку
Видео инструкция:
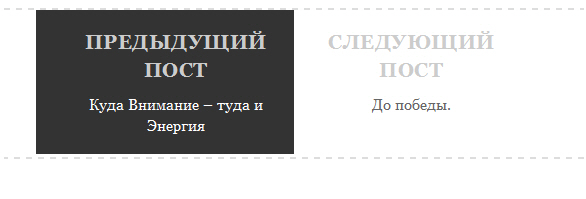
Пагинация Предыдущее Следующее с кнопками
Если вы хотите установить в блог обычный виджет с кнопками? без использования JS и библиотек jquery, тогда используйте следующие CSS и HTML кода, а так же следуйте указаниям на видео ниже.
Переходим к просмотру видео:
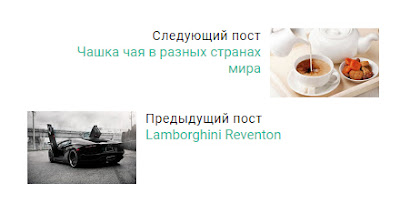
Виджет Предыдущее Следующее с названием заголовков сообщений

Blogger - Blogspot делаем стильные кнопки под ссылки Предыдущее - Следущее на страницах с постами и заодно выставляем их под правильное направление.
Всем привет. Итак сегодня без прелюдий, сразу перейдем к обсуждаемой теме. по собственному опыту знаю и с неохотой вспоминаю, как меня бесили эти несуразные ссылки Предыдущее и Следующее к тому же они по стандарту находятся в непривычном для нас расположении, Следующее с левой стороны, Предыдущее с правой и это еще не все, по идеи они должны появляться сразу по окончинаии текста поста, а не под комментаримями. Так же под стандартнимы ссылками не отображается название следующего и предыдущего постов (сообщений) И сегодня мы с вами одним выстрелом положим даже не двух, а сразу четырех зайцев. Если вкратце, то мы выставим правильное расположение этих ссылок и придадим им более стильный вид.
Для начала переходим в раздел Шаблон - Изменить HTML ищем код
Затем ищем код ]]> и перед ним выставляем следующий код:
.mbt-pager { border-top: 2px dashed #ddd; border-bottom: 2px dashed #ddd; margin-bottom: 10px; overflow:hidden; padding:0px;}
.mbt-pager li.next { float: right; padding:0px; background:none; margin:0px;}
.mbt-pager li.next a { padding-left: 24px; }
.mbt-pager li.previous { margin:0px -2px 0px 0px; float: left; border-right:1px solid #ddd; padding:0px; background:none;
}
.mbt-pager li.previous a { padding-right: 24px; }
.mbt-pager li.next:hover, .mbt-pager li.previous:hover {background:#333333; }
.mbt-pager li { width: 50%; display: inline; float: left; text-align: center; }
.mbt-pager li a { position: relative; min-height: 77px; display: block; padding: 15px 46px 15px; outline:none; text-decoration:none;}
.mbt-pager li i { color: #ccc; font-size: 18px; }
.mbt-pager li a strong { display: block; font-size: 20px; color: #ccc; letter-spacing: 0.5px; font-weight: bold; text-transform: uppercase; font-family:georgia, sans-serif, arial; margin-bottom:10px;}
.mbt-pager li a span { font-size: 15px; color: #666; font-family:georgia,Helvetica, arial; margin:0px;}
.mbt-pager li a:hover span,
.mbt-pager li a:hover i { color: #ffffff; }
.mbt-pager li.previous i { float:left; margin-top:15%; margin-left:5%; }
.mbt-pager li.next i { float: right;
margin-top: 15%;
margin-right: 5%; }
.mbt-pager li.next i, .mbt-pager li.previous i ,
.mbt-pager li.next, .mbt-pager li.previous{
-webkit-transition-property: background color; -webkit-transition-duration: 0.4s; -webkit-transition-timing-function: ease-out;
-moz-transition-property: background color; -moz-transition-duration: 0.4s; -moz-transition-timing-function: ease-out;
-o-transition-property: background color; -o-transition-duration: 0.4s; -o-transition-timing-function: ease-out;
transition-property: background color; transition-duration: 0.4s; transition-timing-function: ease-out; }
.fa-chevron-right {padding-right:0px;}
Следующий шаг, ищем код
');
},"html");
$.get(olderLink.attr('href'), function (data2) {
olderLink.html('Предыдущий пост '+$(data2).find('.post h3.post-title').text()+'');
},"html");
})(jQuery);
//]]>
Отлично движемся дальше. Находим код
Если готово, тогда сохраняем шаблон и передвигаемся к своему сайту - блогу, открываем любой пост и радуемся уже не ссылкам, а кнопкам Предыдущий пост и Следующий пост.
Второй вариант виджета с заголовками
Продолжим тему, на предлагаю более простой вариант виджета, который так же отображает названия следующего и предыдущего сообщения. Для установки используем видео инструкцию ниже и следующий код:Используем CSS:
.pagernav {margin-top: 20px; background:#fff;padding:10px 0;border:1px solid #eee;border-top:0;}
.turn-left{width:50%;float:left;margin:0;text-align:left;color:#bbb;transition:all .3s ease-out;}
.turn-right{width:50%;float:right;margin:0;text-align:right;color:#bbb;transition:all .3s ease-out}
.turn-right:hover .pager-title-left,.turn-left:hover .pager-title-left{color:#ddd!important;}
.turn-left a,.turn-right a{color:#999;}
.turn-right a:hover,.turn-left a:hover{color:#666!important;}
.turn-left a,.turn-right a{font-size: 22px; font-weight: 700; text-transform: uppercase;}
.pager-title-left{font-family: 'Open Sans',sans-serif;font-size:22px;font-weight:700;text-transform:uppercase;transition:all .3s ease-out}
.blog-left{margin:0}
.blog-right{margin:5px 10px 10px}
#blog-pager-newer-link{float:left;padding:0 0 0 15px;}
#blog-pager-older-link{float:right;padding:0 15px 0 0;}
.blog-pager,#blog-pager{clear:both;text-align:center} Используем HTML:
Предыдущий пост
« Prev Post
Следующий пост
Next post »
Используем JS:
Используем Jquery:
Для старых тем используем код:
Предыдущий пост
« Prev Post
Следующий пост
Next post »
Видео инструкция
Коммент.