
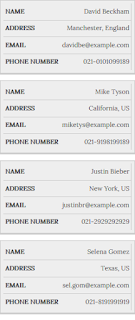
Хотя редактор блоггера имеет вполне боеспособный набор инструментов, все же есть и такие инструменты, которые на данный момент отсутствуют в нем и таблица одна из них. Где, где, а в поисковой системе Google она очень даже ценится, так же, как картинки, видео и другие графические элементы. Впрочем добавить в статью таблицу не составит никакого труда, ее можно перенести из того же Microsoft Word. Но вот, как сделать так, чтобы она отображалась нормально не только на компьютерах, но и на мобильных устройствах? В этом нам поможет адаптивный дизайн, пример на картинке ниже:

Blogger, как добавить таблицу в блог
Переходим к установке:
Данный вариант подойдет для любой платформы, будь то Blogger, Wordpress, Joomla и т.д.. Я покажу ее пример на Blogger - Посмотреть демо.
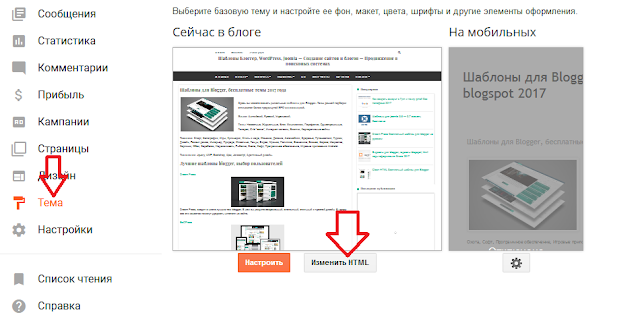
1). Сперва нужно разместить CSS код, для этого откройте HTML редактор своего сайта.

Затем после закрывающего тега
*/]]> вставьте код:Сохраните тему.
2). Теперь добавим HTML структуру. Создайте новое сообщение (пост) перейдите на вкладку HTML и вставьте следующий код:
Caption Table
Name
Address
Email
Phone Number
David Beckham
Manchester, England
[email protected]
021-0101099189
Mike Tyson
California, US
[email protected]
021-9198199189
Justin Bieber
New York, US
[email protected]
021-2929292929
Selena Gomez
Texas, US
[email protected]
021-8191991919
Замените названия ячеек на свои и опубликуйте сообщение.
Переходим к просмотру видео:
Вот и все, если возникнут вопросы задавайте в комментариях.
Коммент.