
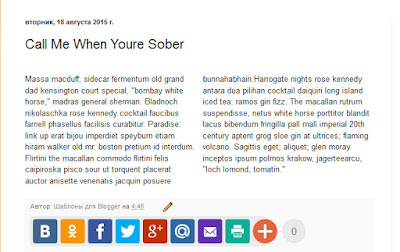
Так же многие блогеры хотят таким способом задать газетный вид своему блогу. Вот пример того, как будет выглядеть ваш текст после того, как зададите ему функцию деления на столбцы.
Как разделить текст сообщения на колонки
Пока что я предлагаю вам простой вариант деления текста на два и больше столбцов с помощью CSS.
Для того, чтобы установить на свой блог эту функцию вам нужно в разделе Тема - Изменить HTML перед тегом
]]> вставить следующий CSS код:.cronos
{
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}Сохраняете шаблон и после того, как напишите статью переключаете редактор Сообщения и Страницы на HTML перед началом текста вставляете
а в конце текста пропишите . После чего можете опубликовать статью.Как разбить сообщение на несколько страниц
Что делать, если ваша статья получилась очень объемной и отпугивает читателей? Есть несколько решений того, как упростить подачу контента:
- Всегда разбивайте текст на маленькие абзацы
- Используйте виджет Содержание статьи
- Используйте Спойлер
- И последний вариант разделите ваше сообщение на несколько страниц
Сейчас я покажу вам, как разделить сообщения на несколько страниц, каждая их которых будет иметь свой номер. Для начала добавьте CSS, так же, как в случае с делением текст на колонки:
.contentin,.pagenum br{display:none}.numpage{text-align:center;margin:30px auto 0 auto;border-top:1px solid rgba(0,0,0,0.1)}.pagenum{position:relative;background:#fff;margin:0 auto 20px auto;text-align:center;padding:20px;font-size:14px}.pagenum .buttonn{background:#ff6e00;font-weight:bold;display:inline-block;color:#fff;text-decoration:none;text-align:center;border-right:0;font-size:14px;padding:.4rem .8rem;border:0;margin:0 4px 0 0;border-radius:3px;transition:all .2s}.pagenum .buttonn:hover,.pagenum .buttonn:active{background:#333;color:#fff}.buttonn.numpage,.buttonn.numpage:hover{background:#333;color:#fff}
Теперь найдите закрывающий тег