
При переходе по ярлыку может отображаться совершенно другое количество постов нежели на главной странице. Чем это плохо? Плохо это тем, что постраничная навигация будет подстраиваться под то количество постов, которое задано для главной страницы и при переходе по ярлыку будет съедаться несколько ваших постов, то есть они не будут видны пользователю.
Чтобы устранить данную проблему нам нужно настроить количество отображаемых постов для ярлыков и так, чтобы это число совпадало с тем, которое выбрано для показа постов на главной страницы. К примеру, если на главной задано 10, то и для ярлыка так же нужно установить число 10.
Так же Рекомендую: как на блоге сайте скрыть комментарии
Как настроить количество сообщений на главной странице
Для того, чтобы установить нужное число сообщений на главной странице блога вам нужно:- Открыть панель управления Blogger
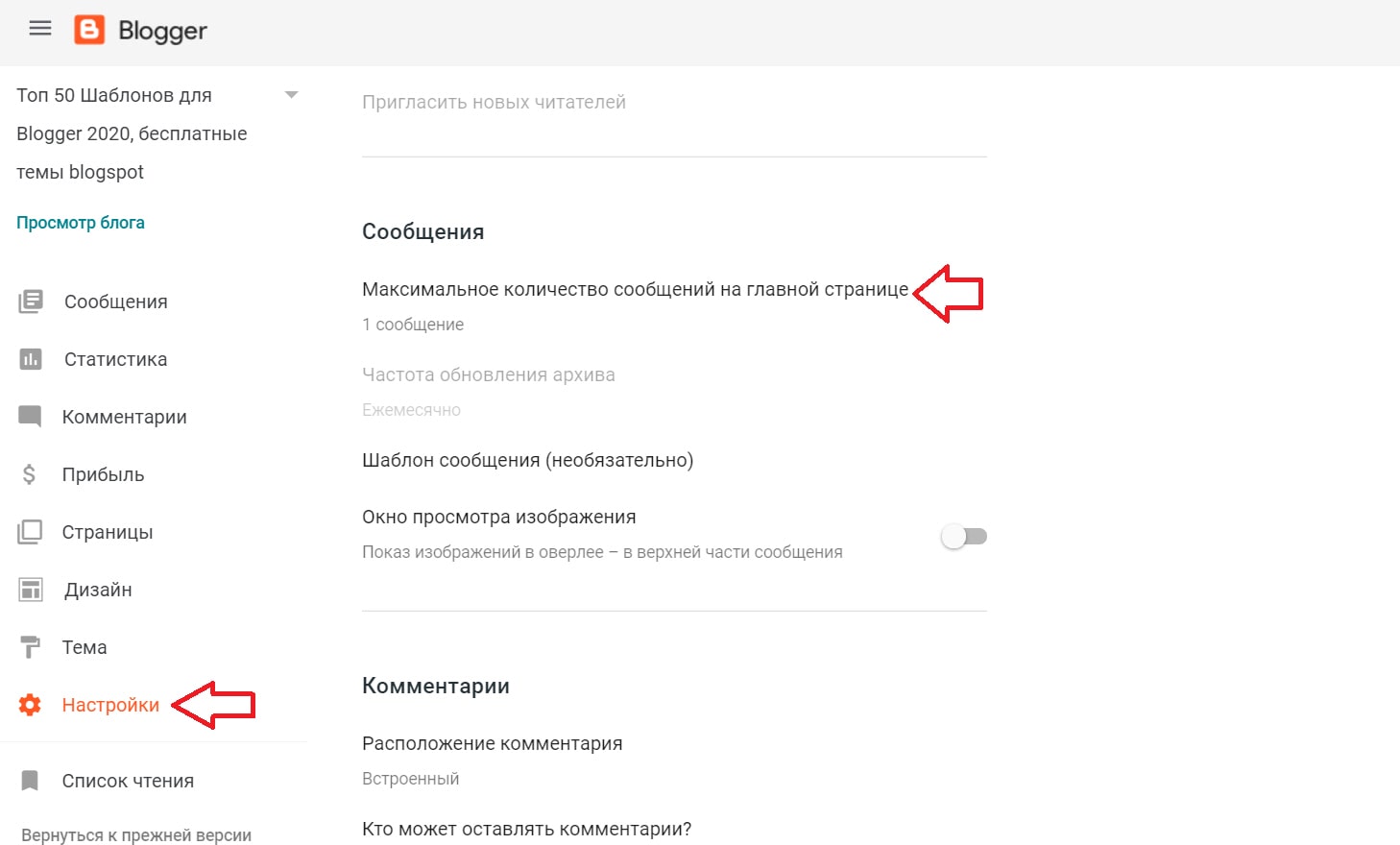
- Перейдите в раздел Настройки
- Скроллим страницу вниз к подразделу Сообщения
- Кликаем по Максимальное число сообщений на главной странице
- В новом окне задаем нужно число
- Сохраняем настройки

Как настроить количество сообщений для страниц Ярлыков
Переходим в раздел Тема - Изменить HTML ищем код expr:href='data:label.url' (в разных шаблонах таких кодов может быть несколько, для них всех нужно будет применить данную настройку) и меняем его на: expr:href='data:label.url + "?&max-results=7"'меняете число 7 на свое и сохраняете шаблон.
Настройка новых тем Soho Contempo Emporio Notable
В новых темах html код слегка отличается от предыдущих версий. Чтобы настроить количество сообщений на страницах ярлыков, нужно заменить некоторые части кода.
Настройка виджета ярлыков в сайдбаре:
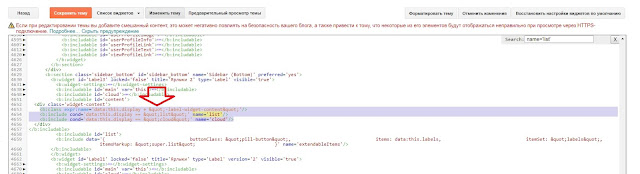
1). В разделе Тема - Изменить HTML в строке поиска (вывести строку CTRL+F) пропишите:name='list' жмете энтер, браузер найдет нужную строку:
2). Выделенный на картинке код замените следующим кодом:
3). Сохраните тему. Теперь при переходе по ярлыку из сайдбара на странице будет отображаться 7 сообщений.
Настройка ярлыков для сообщений:
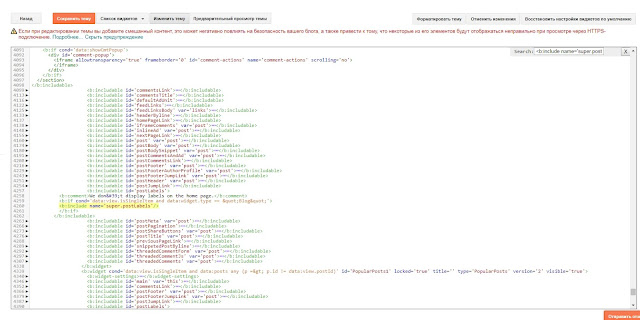
HTML код ярлыков, которые находятся в конце каждого сообщения нужно так же сменить.1). В разделе Тема - Изменить HTML найдите строку
она встречается несколько раз, ориентируйтесь по скриншоту ниже
2). Сохраните тему.
Видео инструкция:
В Blogger отображаются не все сообщения блога - Blogspot
Довольно часто в блоггере возникает баг связанный с отображением сообщений блога. Вы, как обычно опубликовали новый пост, однако после этого можете заметить, что остальные публикации отображаются частично, будь то главная страница или же страница с ярлыком (категорией).Иногда этому способствует навигация блога. Ранее я уже писал, что нужно настраивать количество отображаемых сообщений. После чего навигация перестает съедать ваши сообщения.
Однако возникает еще один баг, который влияет на отображение постов в независимости от того настроили вы количество публикаций так, как я указал выше или нет.
Однако возникает еще один баг, который влияет на отображение постов в независимости от того настроили вы количество публикаций так, как я указал выше или нет.
В основном это касается блогов, которые работают с помощью сторонних шаблонов. Причина ошибки пока что не ясна. Зато есть простое решение проблемы, для этого вам нужно проставлять в сообщениях ссылку читать дальше, начиная от самого нового поста.
По мере проставления ссылки "читать дальше" вы заметите, как одна за другой восстанавливаются ваши публикации.
После чего можете более не добавлять в новые сообщения ссылку читать дальше, но если баг повториться, тогда процедура вам уже знакома.
Используйте только редактор Blogger
Апдейт по теме: В последнее время мне все чаще начали писать блоггеры об этой же проблеме, мол публикую новую статью и после этого на главной странице остальные сообщения пропадают или остается только малая часть от них.Тут явно дело в самом тексте подумал я, из-за чего собственно и происходит конфликт. Долго не думая я переключился на вкладку HTML и увидел там просто невероятную картину, из-за CSS стилей шрифтов, текста вообще не видно.
В общем некоторые блоггеры перед тем, как опубликовать статью, предварительно подготавливают ее на сторонних редакторах, например Microsoft Word, или онлайн сервисах проверки текста на уникальность Текст.Ру и т.д.
После того, как они копирует оттуда текст, они подхватывают новые шрифты из-за которых и происходит данный баг.
Ко всему поисковые боты оценивают соотношения html кодов к тексту и когда первые значительно превышают этот показатель, тогда это может негативно сказаться на позиции страницы в поиске. Так что мой вам совет, не используйте сторонние редакторы для написания контента.
На этом и закончим наш урок, всем хорошего дня.
Отображать на главной странице сообщения по заданному ярлыку
Если вам нужно, чтобы пользователи могли видеть на главной странице вашего блога скажем не все сообщения а только избранные, тогда сейчас я покажу вам, как это можно сделать с помощью ярлыков и установки в редактор специального HTML кода. Скопируйте код ниже и следуйте указаниям на видео:
Переходим к просмотру видео:
Как задать Количество Сообщений на страницах поиска
Как настраивать количество сообщений на основных страницах сайта и причину по которой они слетают мы разобрали. Но остался еще один нюанс, теперь нужно задать то же самое количество сообщений для страниц поиска. Как это сделать смотрите в видео инструкции. HTML код:На этом и закончим наш урок, всем хорошего дня.
Коммент.