
В независимости от тематики сайта или блога, владелец каждого из них время от времени вынужден добавлять на свой веб-ресурс не только текстовый контент, но и видео контент. Существует много видео хостингов, которые могут помочь нам в этом случае. Метод размещения видео роликов одинаков практически для всех веб-ресурсов. Немного по другому это делается на форумах, но смысл тот же, скопировать код и вставить в нужном месте.
Данную статью я разобью на два раздела:
- Как добавить видео на сайт с Youtube
- Почему поисковики не любят тег Iframe (содержится в коде видео плеера)
Как добавить видео на сайт с youtube
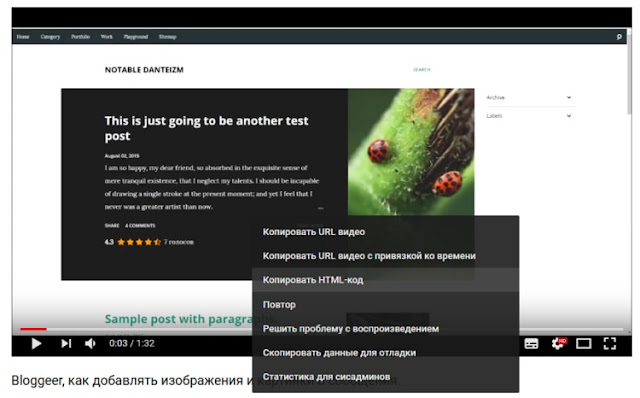
Сложного здесь ничего нет. К примеру вы приметили видеоролик с Youtube который хотите добавить на свой сайт. Вначале нам нужно скопировать код этого ролика. Сделать это можно двумя способами:- Кликнуть правой кнопкой мыши по видео и выбрать пункт: Копировать HTML-код
- Или под видео кликнуть по ссылке поделиться, затем перейти на вкладку HTML-код


После того, как вы скопировали код возвращайтесь на свой сайт и в редакторе поста перейдите на вкладку HTML (эта вкладка должна быть на каждой платформе, не у всех она находится в одном и том же месте), если вы вставите код в обычной вкладке браузер не сможет приспособить его должным образом в следствии чего видео не откроется, будет отображаться только код видео ролика.
Так же при этом следует учитывать ширину полотна вашего поста, у всех они разные. К примеру, когда вы копируете код первым способом, тогда при его вставке вы можете увидеть что ширина (width) плеера 854 пикселя. Пример:
Если добываете код вторым способом параметр ширины будет не 854 пикселя, а 540 пикселей. Соответственно и высота (height) плеера будет разной. Эти параметры вы можете задавать сами, корректируйте их в соответствии с параметрами своего полотна.
Как видите в добавлении видео с youtube на сайт, нет ничего сложного.
Почему поисковики не любят тег Iframe?
Итак первый раздел мы разобрали, теперь можно перейти ко второму пункту в котором вы узнаете почему поисковики не любят тег iframe и как можно избежать его использования при вставке кода видео плеера на своем сайте.Думаю вы заметили, что код плеера, как в начале так и в конце содержит тег iframe. Данный тег позволяет отображать часть одного сайта на другом сайте. Возможно слыхали в сети есть такой вид партнерок (реклама) для сайта называются они Iframe. Сайты, которые зарабатывают подобной рекламой ранжируются в поисковых системах намного ниже, нежели их конкуренты. Поисковики прекрасно видят этот тег, но читать они его не могут, к тому же при помощи данного тега можно распространять вирусы.
По-этому, когда вы вставляете код видео плеера на своем сайте, не важно брали вы его с Youtube, с Вконтакте, Vimeo или других медиа сайтов всегда вместо тега Iframe пишите тег embed.
Как вставить в Blogger видео из Youtube, Вк, Фейсбука
Если вам нужно добавить видео в блог на Blogger из медийной сети Youtube, тогда вы можете сделать это тремя простыми способами. Для Вконтакте, Facebook, Twitter и других подобных сетей способ всего один. Во всех случаях нам поможет редактор сообщений или страниц. Помимо этого вы так же можете вставлять видеоролики в боковые панели через раздел Дизайн, но об этом чуть позже.
Вставка видео из Youtube через копирование HTML видеоплеера
Для меня удобней всего разместить видеоролик из Ютуба, через копирование его HTML кода. Для этого проста кликните по видео правой кнопкой мышки и в появившемся списке выберите: Копировать HTML-код.
Таким же способом можно добавлять видео из социальных сетей Facebook, Vkontakte и т.д.. Еще можно поискать иконку или кнопку поделиться и там так же будет возможность скопировать код плеера. По Фейсбуку и Твиттеру смотрите видео в конце статьи.
Как регулировать ширину и высоту плеера сморите либо на видео ниже, либо здесь.
Вставка видео из Youtube через редактор сообщений
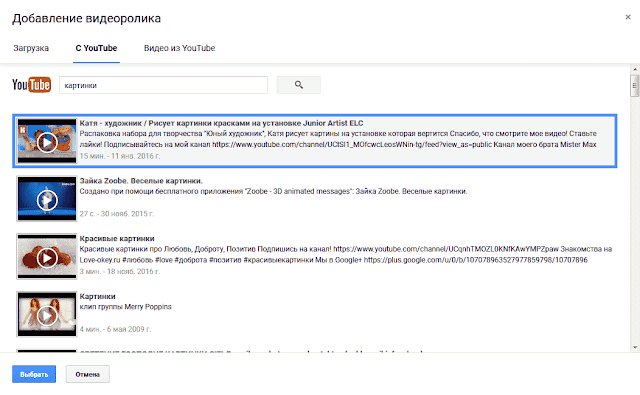
Для этого способа вам нужно открыть Сообщение, вверху кликнуть по иконке Вставить видеоролик, перейти на вкладку c Youtube и прописать в поисковой строке название видеоролика. Далее просто находите то, что искали, кликаете мышкой и жмете кнопку Выбрать.
Добавление видео из Ютуб кнопкой поделиться
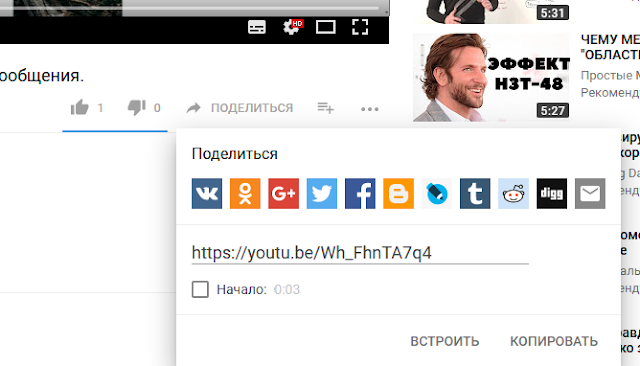
Так же очень простой способ. При этом сообщение блога создается автоматически и в заголовке подтягивает название из видео. Откройте в Ютуб нужную страницу, кликните по кнопке Поделиться, виберите значок Blogger. Перед вами появится мини-редактор. Сперва выберите блог на котором хотите разместить материал, затем можете подправить нужные параметры публикации, добавить текст и т.д.. Ну и собственно жмете кнопку Опубликовать сообщение.
Добавление видеоролика в Дизайне
Как я уже говорил выше, нужный видеоролик можно размещать не только в постах, но и в боковых панелях, футере, короче говоря в любом месте, где есть возможность добавления гаджетов и виджетов. Для этого копируем код плеера, переходим в раздел Дизайн - Добавить гаджет - HTML\Javascript, в появившемся окошке вставляем код и сохраняем гаджет.Инструкция, как добавить в Blogger видео из Vkontakte и Facebook:
Ускоряем загрузку страниц блога оптимизируя видео
По факту любое видео значительно влияет на скорость загрузки страниц сайта. Поэтому в данном разделе я покажу вам, как оптимизировать видео, чтобы минимизировать влияние видео на скорость загрузки страниц блога. Для этого используйте HTML кода ниже и следуйте указаниям на видео:Параметр width это ширина плеера
Можете править их в соответствии с размерами ваших страниц.
/youtube.com/embed/6CzLfSwJjg8">
Библиотеки Jquery (как видите код немного отличается от того который на видео, это не страшно и не спешите его ставить пока не проверите загружаются видео или нет после первых двух шагов).
Переходим к просмотру видео:
Как вставить на сайт адаптивное видео с Youtube, Vkontakte

Привет всем тем, кто движется в направлении идеального сайта - блога и не только на blogspot - blogger но и других платформ. Сегодня у нас очередная важная тема, немного сложновато было описать ее в заголовке, зато здесь мы разойдемся на полную.
Способ подойдет для любой платформы будь то WordPress, Joomla, Blogger и т.д.. Но показывать буду на примере Blogger.
Итак, время движется, с каждым днем появляются новые технологии и наши шаблоны так же не отстают. Ничего не напоминает вам эта фраза? А должна, не так давно мы писали статью о превосходстве отзывчивого, реагирующего шаблона blogger для некоторых милей звучит английский вариант responsive blogger template. Почитайте сперва ее, а потом возвращайтесь к этой. Итак, если вы уже прочитали ее, тогда вы знаете, что с недавних пор гугл стал относится к сайтам с адаптивным дизайном более лояльно, в общем полюбил их больше, нежели те, которые не имеют такого превосходство. Ведь пользователю всегда должно быть комфортно просматривать ваш контент.
Не исключение тому и видео контент сайта - блога. В основном большинство вебмастеров и блогеров используют на своих веб-проектах такие видео-хостинги и социальные сети, как youtube, vimeo, rutube и вконтакте, facebook, twitter и другие. В общем наша задача состоит в том, чтобы пришедший на наш сайт или блог пользователь на своем мобильном телефоне к примеру с шириной дисплея 320 пикселей мог нормально просмотреть наш видеоролик. Потому что, если у него этого не получится сделать на вашем сайте он вмиг с него уйдет. К примеру зайдите на любую страницу нашего сайта где есть видео и сделайте окно вашего браузера то меньше, то больше и вы увидите, как плеер меняет свои размеры соответствуя размеру вашего браузера. Еще одна интересная вещь, сейчас есть много новых шаблонов, которым задают адаптивный дизайн, но как раз о видео плеерах многие веб-дизайнеры забывают.
Настройка адаптивности для видеоплеера с помощью CSS
Впрочем задача перед нами стоит не сложная, нужно в разделе Тема - Изменить HTML найти строку
]]> и перед ней вставить CSS код:
@media screen and (max-width:768px){iframe, object, embed{width:100%;height:320px}}@media screen and (max-width:640px){iframe, object, embed{width:100%!important;height:300px}}@media screen and (max-width:480px){iframe, object, embed{width:100%;height:auto}}@media screen and (max-width:320px){iframe, object, embed{width:100%;height:auto}} Сохраняем шаблон и проверяем, как изменяется размер видео плеера при изменении размера окна вашего браузера.
Переходим к просмотру видео:
Коммент.