Попробуйте новые темы Blogger!
Современные и стильные темы оптимизированы для мобильных устройств, быстро загружаются и совершенно бесплатны. Посмотрите их и найдите ту, которая подойдет для вашего блога.
Именно таким сообщением встретил сегодня blogger всех своих пользователей. Не так давно платформа изменила их название перейдя из шаблонов на темы. По-этому на уме постоянно вертелся такой вопрос, зачем менять название? Если конечно за этим не последуют какие-то изменения или обновления. И вот свершилось, спустя несколько лет блоггер добавляет более современные, новые темы.
Конечно этих тем не так много, как хотелось бы, но все же хоть, какое-то движение. Этим Blogger показывает, что мол друзья у нас все отлично дела идут на ура, присоединяйтесь и зарабатывайте вместе с нами, или на худой конец ведите свои блоги для собственного развития.
В общем, как вы заметили всего в нашем распоряжении четыре новых шаблона:

Главного меню по прежде нет, но есть плавающая шапка с заголовком и окном поиска (открывается на всю ширину при нажатии на иконку), так же можно активировать виджет "подписаться по email" (кстати этот гаджет так же обновлен появляется в виде всплывающего окна), а вот гаджет "Страницы" сюда не ставится.
Для заглавного поста на домашней странице используется виджет "Избранное сообщение". Все типы сообщений имеют ссылки "Продолжить чтение",
Постраничная навигация в виде кнопки "Еще сообщения". Предыдущие сообщения открываются в новой странице.
Виджеты ярлыки и архив загнаны под спойлер с функцией показать больше или меньше.
Отличительные виджеты: Фоновая картинка, которая отображается на всех страницах.

Виджет популярные сообщения в сайдбар не добавишь, слишком широкий формат (нужно редактировать в HTML или оставить виджет в начальном положении, в конце сообщения).

Популярные сообщения подогнаны под сайдбар. Визуальные эффекты при наведении мышкой на посты. Еще одна отличительная черта, картинка сообщения принимает функцию фоновой. В общем пока что это самая лучшая работа.

Здесь уже привычные два колонтитула. Виджет популярных сообщений вновь не продуман под сайдбар. В сообщениях нет кнопки вернуться обратно. В целом довольно приятный шаблончик.

Из всех этих новых тем для blogger мне больше всего понравилась Notable. Возможно кто-то сейчас удивиться, но все эти 4 темы составлены из одного и того же скрипта, короче говоря их структура идентична, как и структура предыдущих стандартных тем, как их еще тогда называли "шаблонов". Хорошо это или плохо? Ответить сложно, поскольку есть люди, которые утверждают, что сайты с одинаковой тематикой и одинаковыми шаблонами это не есть хорошо поскольку один из таких сайтов может хватануть фильтр "слететь напрочь в бездну". Но это далеко не главная проблема из-за которой у вас могут возникнуть проблемы с новыми темами blogger.
С чем это можно сравнить? Допустим у вас есть друг и вы часто дарите ему подарки, собственно из-за этого он с вами и дружит, но вот внезапно ваши доходы упали и вы перестали дарить ему эти подарки. Друг подумал, подумал и решил, что с вами дружить больше не выгодно. Зачем дружить с тем кто ничего не дарит, если можно дружить с теми кто заваливает подарочками. Ну, а с тобой мы будем встречаться по праздникам. Как то так.
Новый дизайн это конечно хорошо, но как насчет эффективности шаблонов и уже привычных проблем Blogger, которые касаются непосредственно продвижения в поисковых системах? Здесь увы пока что ничего не изменилось. Новые темы потянули за собой старые проблемы Blogger. Все так же нужно добавлять, исправлять теги и метатеги, проводить дополнительные настройки по SEO оптимизации блога.
С индексацией ярлыков (разделы) все тоже самое, они не индексируются в поисковых системах. Еще стоит добавить, что архивы открыты для индексации в поисковых системах. Могу сказать, что ранее они были закрыты и как это сейчас повлияет на оптимизацию сложно сказать.
Что из этого нужно учесть:
Что не так в оптимизации:
Основная проблема этих тем заключается в неправильной верстке, а именно:
Без сомнений свежие темы принесли нечто новое и, если поработать над их оптимизацией, то результаты вполне могут быть очень даже хорошие. Но увы определился очень неприятный баг. В некоторых сообщениях при переходе из поисковой системы не отображается основной контент блога, вернее весь блок сообщения. Видно только шапку и боковую панель, пример на картинке ниже:
 До этого я уже сталкивался с подобным, просматривая страницы одного из пользователей, правда думал, что это результат каких-то его действий. Оказывается ошибка кроется в самих шаблонах.
До этого я уже сталкивался с подобным, просматривая страницы одного из пользователей, правда думал, что это результат каких-то его действий. Оказывается ошибка кроется в самих шаблонах.
Думаю вы сами понимаете, что в таком случае блог будет терять трафик.
Если вдруг появится решение проблемы, тогда я напишу об этом на этой же странице.
Заключение:
Что из этого следует учесть? Лично я посоветую вам скачать, какую либо бесплатную тему сторонних вебдизайнеров, быть может повезет и она окажется более оптимизированной.
Если все же хотите шаблон с которым не будет проблем, смотрите раздел оптимизированные темы или настройка шаблонов.

Contempo:
1) Панель управления - Тема - Изменить HTML
2) Откройте окно поиска (CTRL+F) впишите код:
3) Нажмите энтер, браузер отобразит нужную часть кода, весь код целиком выглядит:
4) Вместо
5) Сохраните тему.
Soho:
1) Найдите в теме код:
2) Смотрите 4 пункт темы Contempo.
Видео:
Современные и стильные темы оптимизированы для мобильных устройств, быстро загружаются и совершенно бесплатны. Посмотрите их и найдите ту, которая подойдет для вашего блога.
Конечно этих тем не так много, как хотелось бы, но все же хоть, какое-то движение. Этим Blogger показывает, что мол друзья у нас все отлично дела идут на ура, присоединяйтесь и зарабатывайте вместе с нами, или на худой конец ведите свои блоги для собственного развития.
Обзор новых тем Blogger Contempo, Soho, Emporio, Notable
В общем, как вы заметили всего в нашем распоряжении четыре новых шаблона:
- Contempo
- Soho
- Emporio
- Notable

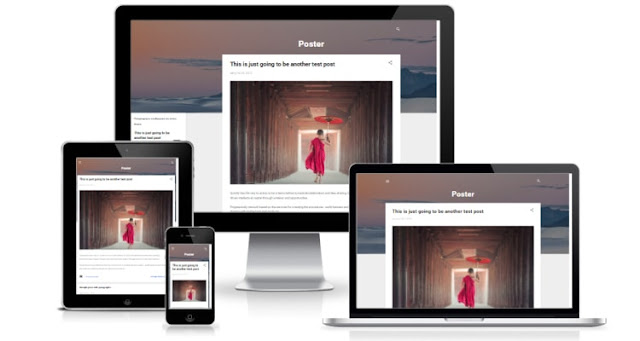
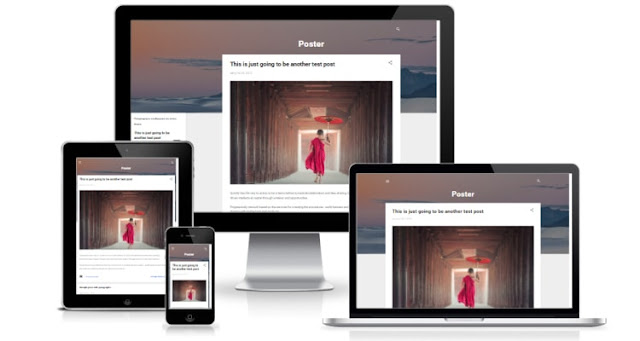
Contempo - новая тема для blogger
Итак, первая тема Contempo. Ее можно отнести к более информативному типу блогов. Небольшие миниатюры в постах на главной способствуют этому. Тема имеет две колонки левый сайдбар и колонка для сообщений. В сравнении с предыдущими шаблонами в новых нет возможности регулировать ширину колонтитулов в разделе "Настроить". Для этого нужно использовать HTML редактор.Главного меню по прежде нет, но есть плавающая шапка с заголовком и окном поиска (открывается на всю ширину при нажатии на иконку), так же можно активировать виджет "подписаться по email" (кстати этот гаджет так же обновлен появляется в виде всплывающего окна), а вот гаджет "Страницы" сюда не ставится.
Для заглавного поста на домашней странице используется виджет "Избранное сообщение". Все типы сообщений имеют ссылки "Продолжить чтение",
Постраничная навигация в виде кнопки "Еще сообщения". Предыдущие сообщения открываются в новой странице.
Виджеты ярлыки и архив загнаны под спойлер с функцией показать больше или меньше.
Отличительные виджеты: Фоновая картинка, которая отображается на всех страницах.

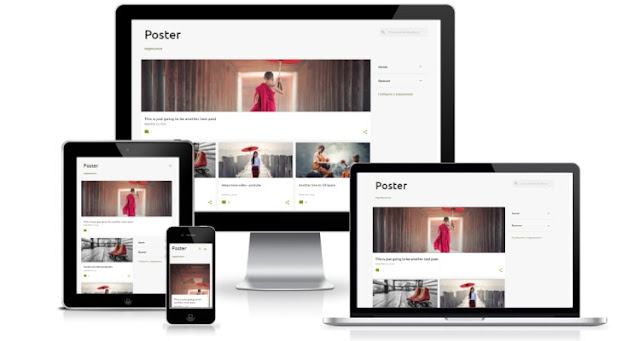
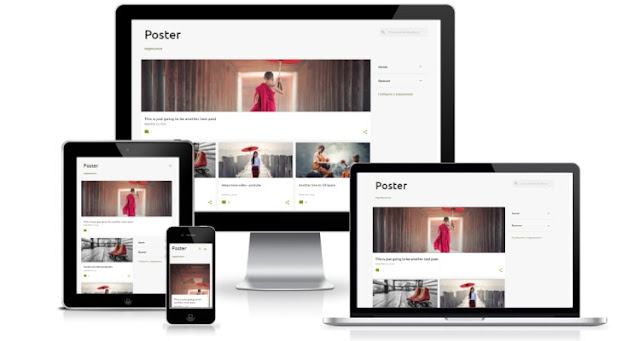
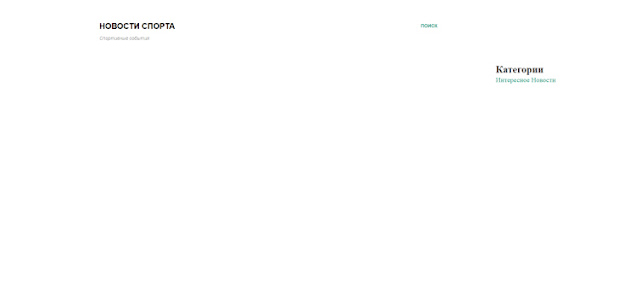
Soho - новая тема для blogger
На очереди Soho. По функциональности шаблон не сильно отличается от Contempo. Но визуально разница заметна. Тип сообщений "Сетка". Структура та же, в две колонки. Вместо кнопок и иконок для виджетов поиск, подписаться, поделиться стоят ссылки.Виджет популярные сообщения в сайдбар не добавишь, слишком широкий формат (нужно редактировать в HTML или оставить виджет в начальном положении, в конце сообщения).

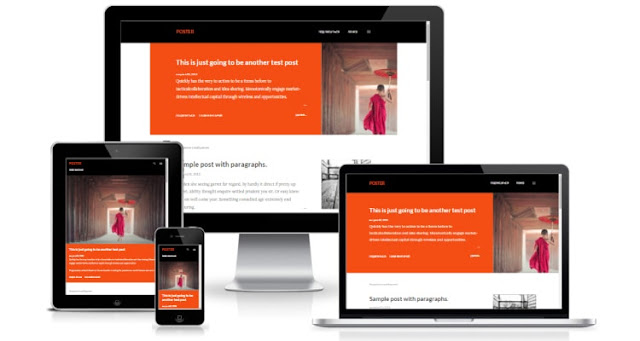
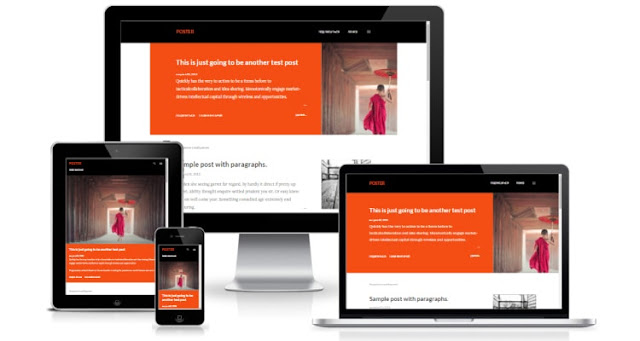
Emporio - новая тема для blogger
Особенность Emporio заключается в том, что по дизайну в отличии от предыдущих тем, она выглядит намного стильней. Так же две колонки, но расположение у них другое. Сайдбар находится с правой стороны. А колонка с сообщениями занимает все остальное место в браузере.Популярные сообщения подогнаны под сайдбар. Визуальные эффекты при наведении мышкой на посты. Еще одна отличительная черта, картинка сообщения принимает функцию фоновой. В общем пока что это самая лучшая работа.

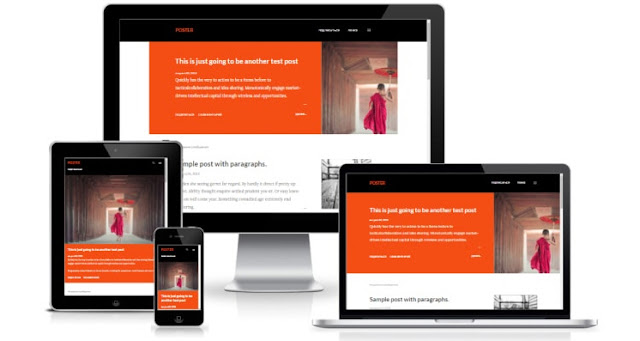
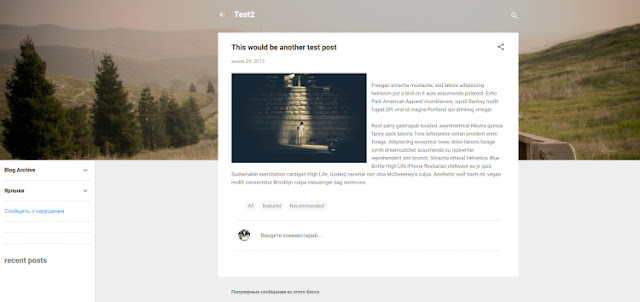
Notable - новая тема для Blogger
Notable слегка напоминает Contempo в частности своим стилем сообщений. Так же кнопки поделиться, далее, еще сообщения созданы в стиле Material Design. Нравится виджет Избранное сообщение. Но вот дизайн постов на главной странице не соответствует этому виджету.Здесь уже привычные два колонтитула. Виджет популярных сообщений вновь не продуман под сайдбар. В сообщениях нет кнопки вернуться обратно. В целом довольно приятный шаблончик.
Дизайн шаблонов
Свежие темы принесли с собой обновленный дизайн для многих элементов blogger.- Известный стиль от Google "Material Design"
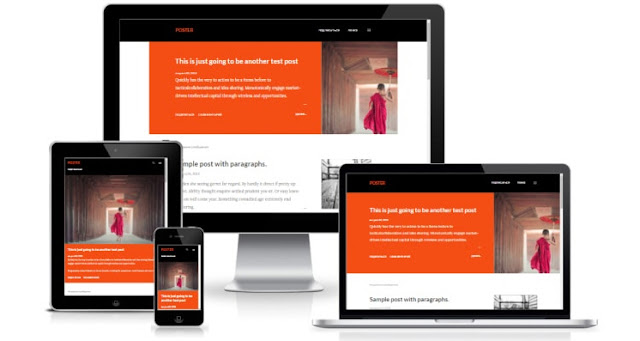
- Адаптивный дизайн
- Плавающая шапка
- Обновление формы комментариев
- Всплывающее окно Подписаться на обновления блога по электронной почте
- Всплывающее окно поделиться в социальных сетях
- Спойлер для Ярлыков и Архива
- Широкий формат сообщений
- Возможность скрыть виджет в разделе Дизайн.
В чем проблема новых тем для Blogger Emporio Soho Notable Contempo

Из всех этих новых тем для blogger мне больше всего понравилась Notable. Возможно кто-то сейчас удивиться, но все эти 4 темы составлены из одного и того же скрипта, короче говоря их структура идентична, как и структура предыдущих стандартных тем, как их еще тогда называли "шаблонов". Хорошо это или плохо? Ответить сложно, поскольку есть люди, которые утверждают, что сайты с одинаковой тематикой и одинаковыми шаблонами это не есть хорошо поскольку один из таких сайтов может хватануть фильтр "слететь напрочь в бездну". Но это далеко не главная проблема из-за которой у вас могут возникнуть проблемы с новыми темами blogger.
Проблемы SEO оптимизации
Самой главной проблемой для новых тем блоггера является, то что они, как и предыдущие стандартные темы плохо оптимизированы. Первое, что попадает на ум, можно ли взять топ с таким шаблоном? Можно, если конкуренция слабенькая, или если у сайта хороший рейтинг (когда на него ссылается много авторитетных ресурсов, или оставаться там, если сайт уже определенное время занимает лидирующие позиции в поиске). Но даже при таком раскладе блог может потерять несколько позиций. Например один мой знакомый пол года использовал новую тему и продолжал оставаться на первом месте, но в последнее время начал терять позиции.С чем это можно сравнить? Допустим у вас есть друг и вы часто дарите ему подарки, собственно из-за этого он с вами и дружит, но вот внезапно ваши доходы упали и вы перестали дарить ему эти подарки. Друг подумал, подумал и решил, что с вами дружить больше не выгодно. Зачем дружить с тем кто ничего не дарит, если можно дружить с теми кто заваливает подарочками. Ну, а с тобой мы будем встречаться по праздникам. Как то так.
Новый дизайн это конечно хорошо, но как насчет эффективности шаблонов и уже привычных проблем Blogger, которые касаются непосредственно продвижения в поисковых системах? Здесь увы пока что ничего не изменилось. Новые темы потянули за собой старые проблемы Blogger. Все так же нужно добавлять, исправлять теги и метатеги, проводить дополнительные настройки по SEO оптимизации блога.
С индексацией ярлыков (разделы) все тоже самое, они не индексируются в поисковых системах. Еще стоит добавить, что архивы открыты для индексации в поисковых системах. Могу сказать, что ранее они были закрыты и как это сейчас повлияет на оптимизацию сложно сказать.
Что из этого нужно учесть:
- Нельзя начинать вести блог с такими темами, если они конечно не оптимизированы.
- Не стоит переходить на них даже, если вы в топе опять же, если они не оптимизированы.
Что не так в оптимизации:
Основная проблема этих тем заключается в неправильной верстке, а именно:
- Неправильно проставленные теги.
- Отсутствие важных метатегов.
Плюсы новых Тем Blogger
Конечно, где есть минус должен быть и плюс. Определенно в новых темах есть и хорошее, но на рейтинг оно мало влияет:- Адаптивный дизайн - теперь не нужно переключаться на мобильную версию сайта
- Поддержка видео из youtube - миниатюры в постах на главной интегрируют картинку из видео
Основной баг шаблонов Blogger: Emporio, Soho, Notable, Contempo
Проводя тесты по работе новых тем блоггера столкнулся с одной значительной проблемой, которая к сожалению перекрывает многие плюсы.Без сомнений свежие темы принесли нечто новое и, если поработать над их оптимизацией, то результаты вполне могут быть очень даже хорошие. Но увы определился очень неприятный баг. В некоторых сообщениях при переходе из поисковой системы не отображается основной контент блога, вернее весь блок сообщения. Видно только шапку и боковую панель, пример на картинке ниже:

Думаю вы сами понимаете, что в таком случае блог будет терять трафик.
Если вдруг появится решение проблемы, тогда я напишу об этом на этой же странице.
Заключение:
Что из этого следует учесть? Лично я посоветую вам скачать, какую либо бесплатную тему сторонних вебдизайнеров, быть может повезет и она окажется более оптимизированной.
Если все же хотите шаблон с которым не будет проблем, смотрите раздел оптимизированные темы или настройка шаблонов.
Изменить ширину боковой колонки Contempo Soho Notable Emporio

Contempo:
1) Панель управления - Тема - Изменить HTML
2) Откройте окно поиска (CTRL+F) впишите код:
.sidebar-container .sidebar_bottom
3) Нажмите энтер, браузер отобразит нужную часть кода, весь код целиком выглядит:
.sidebar-container .sidebar_bottom {
max-width: $(sidebar.width);
width: $(sidebar.width);
}
4) Вместо
$(sidebar.width) пропишите значение в пикселях, например 350px5) Сохраните тему.
Soho:
1) Найдите в теме код:
max-width: $(sidebar.width);2) Смотрите 4 пункт темы Contempo.
Видео:
Contempo поменять фоновую картинку Michael Elkan

Blogger Contempo поменять фоновую картинку: Откройте панель управления - Тема - Изменить HTML - нажмите клавиши CTRL+F - в поисковом окне вставьте строку:
/themes.googleusercontent.com/image?id=L1lcAxxz0CLgsDzixEprHJ2F38TyEjCyE3RSAjynQDks0lT1BDc1OxXKaTEdLc89HPvdB11X9FDw
жмите энтер, браузер найдет ее. После замените эту строку (ссылку) на ссылку своей картинки, сохраните тему.Пример ссылки новой картинки
//1.bp.blogspot.com/-SqPev3l6pw4/VhY-es7jRhI/AAAAAAAAA38/6RGptvZGKpI/s640/%25D0%259F%25D1%2583%25D1%2582%25D0%25B5%25D1%2588%25D0%25B5%25D1%2581%25D1%2582%25D0%25B2%25D0%25B8%25D0%25B5.jpg
Картинка будет выглядеть темнее, чтобы регулировать яркость найдите строку: background: rgba(0, 0, 0, 0.26);
Можете удалить ее или задать новое значения, сделать ее тем самым ярче или темнее. Для это задавайте значение либо больше 26, либо меньше.Так же читайте, как убрать надпись технологии blogger и Michael Elkan
Как заменить надпись Поделиться на иконку

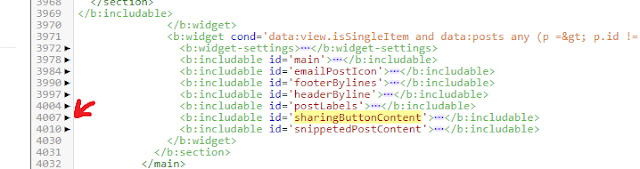
Если хотите заменить слово "Поделиться" иконкой, сперва подключите иконки font awesome. После подключения, откройте редактор Изменить HTML выведите окно поиска CTRL+F вставьте строку:
sharingButtonContent нажмите энтер. Браузер выделит ее в редакторе, раскройте ее нажатием на черный треугольник, расположен с левой стороны
Soho
Notable
Mark parent byline element as a flat-button.
class="fa fa-share-alt" aria-hidden="true"> Contempo как увеличить картинки и сделать их кликабельными

Один из пользователей спросил меня: Можно ли сделать так, чтобы в Теме Contempo картинки в постах на главной странице так же, как и заголовки открывали сообщения?
Да, это вполне реально. И сейчас я покажу вам, как это сделать.
А еще, во второй половине этой публикации я поделюсь с вами способом увеличения размера картинок на главной странице блога.
Как сделать кликабельные изображения в шаблоне Contempo
- Откройте раздел Тема - Изменить HTML
- Найдите строку:
подсветился красным цветом, вместо него пропишите - Сохраните тему.
Переходим к просмотру видео
Как в теме Contempo увеличить картинки на главной странице
Согласитесь, что размер картинок в теме Контэмпо оставляет желать лучшего. Если вы хотите существенно увеличить их размер, тогда используйте подсказки на видео ниже и следующий код: Переходим к просмотру видео:
Тема Notable: редактируем сайдбар в сообщениях

В новой теме блоггера Notable можно встретить такую штуку, как сайдбар, который расположен в самом сообщении. Он отображает кнопку поделиться и ярлыки. Этот сайдбар вполне можно использовать для подключения других виджетов, или добавления рекламы, видео и т.д.. Я собственно пробовал ставить туда здоровенный рекламный баннер и это давало плоды.
К тому же, если кому-то из вас надоело наблюдать там ярлыки и ссылку подписаться можете убрать их оттуда с помощью данного видео материала. Короче сейчас покажу, как добавлять туда начинку, или наоборот убрать ее оттуда.
Переходим к просмотру видео:
Небольшой анонс следующего выпуска. Будем делать этот сайдбар плавающим, что может принести дополнительный профит.
Шаблон Notable: плавающий сайдбар в сообщениях

Приветствую друзья. В предыдущем обзоре обещал вам показать, как в сообщениях блога сделать липкий сайдбар для темы Notable.
Сперва рассмотрим плюсы, то есть, чем полезна эта функция. Если вы хотите привлечь внимание читателей к какой нибудь другой информации, будь то статьи, видео или реклама, тогда особенно хорошо с этим справится плавающий сайдбар, который будет передвигаться вместе со скроллингом страницы.
Преимущества скрипта:
- Не нагружает блог
- Работает без библиотек jquery
Скачать установочный файл.
Переходим к видео инструкции:
Добавляем подвал с текущей датой, ссылками и названием блога
Если вдруг у вас возникла надобность в расположении так называемого футера (подвала) в вашем блоге, который отображает текущий год, название блога, все права защищены (значок), тогда следуйте дальнейшим указаниям:Найдите в шаблоне закрывающий тег skin и разместите перед ним CSS код:
footerbar{
clear: both;
background: #333;
margin: auto;
padding: 20px;
color: #fff;
font-size: 14px;
display: block;
overflow: hidden;
position: relative;
text-align:center;
}
footerbar .fa {
margin: 0px 10px;
color:#fff;
}
footerbar a {color:#ffe318!important}
Copyright © | Видео инструкция по добавлению подвала:
Ночной Режим Сайта на Blogger для темы Contempo
Сложность активации данной опции заключается в том же в чем и всегда, у каждого шаблона html отличается поэтому универсального решения для всех нету. В общем сейчас я покажу вам как можно сделать ночной режим для темы Contempo. Для этого используйте следующий код:
Ночной режим