Полный гайд по добавлению и управлению картинками в блоге на Blogger. А так же решение и устранение проблем связанных с некорректным отображением изображений.

В своем блоге на Blogger вы можете легко и просто вставлять картинки в Сообщения или Страницы. Многие новички пытаются это сделать с помощью сторонних файлообменников, что не очень хорошо, поскольку таким способом можно существенно замедлить скорость загрузки страниц. В данном случае, лучше всего использовать стандартный блоггеровский загрузчик картинок.
Так же не забывайте задавать картинкам описание.

Шапка для веб-ресурса это один из способов выделить его среди остальных. Да, большая и красивая картинка в верхней части блога смотрится потрясающе, но в условиях сегодняшней конкуренции нужно способствовать тому, чтобы блог загружался, как можно быстрее, по-этому я не всегда рекомендую своим клиентам загружать туда картинки. Но если все таки приспичило, то нужно сделать изображение максимально сжатым, лучше всего небольшой логотип, два на два. На Blogger вставить картинку в шапку блога не составит особых проблем, для этого:

После этого можете посмотреть, что у вас получилось. Увы не для всех тем и шаблонов удается отобразить вставленное изображение в полной мере. Этому могут препятствовать стили, то есть CSS код шаблона. Как вы уже поняли сменить название блога можно таким же способом. На этом все, если будут вопросы пишите в комментариях.
 Вы хотите добавить рамки для картинок в своем блоге? Отлично, тогда вы попали по нужному адресу. Большинство вебмастеров считает, что их добавление делает сайт более приветливым, а контент более выдающимся, ну каждому свое. Не так давно один из наших пользователей попросил нас написать мануал о том, как можно добавить рамки для картинок своего блога. Я подумал, что это уж совсем просто, и ничего сложного здесь нет, но тогда я вспомнил те времена, когда я начинал свой путь с блогером и сказать по честному было не так уж и легко. Так что этот урок для новичков в самый раз. В общем если вы готовы, тогда мы приступаем.
Вы хотите добавить рамки для картинок в своем блоге? Отлично, тогда вы попали по нужному адресу. Большинство вебмастеров считает, что их добавление делает сайт более приветливым, а контент более выдающимся, ну каждому свое. Не так давно один из наших пользователей попросил нас написать мануал о том, как можно добавить рамки для картинок своего блога. Я подумал, что это уж совсем просто, и ничего сложного здесь нет, но тогда я вспомнил те времена, когда я начинал свой путь с блогером и сказать по честному было не так уж и легко. Так что этот урок для новичков в самый раз. В общем если вы готовы, тогда мы приступаем.
Для того, чтобы добавить рамки вокруг картинок нужно написать небольшой CSS код. С этим кодом вы сможете задавать разные стили своим рамкам, размер, цвет, в общем изменять их отображение так, как сами того пожелаете. Итак вам нужно зайти в раздел Тема - Изменить HTML - нажать сочетание клавиш CTRL+F и найти код
#d2d2d2 - это значение задает цвет можете изменить на свой
значение solid можете менять на следующие значения:
dotted
dashed
double
groove
ridge
inset
outset
В конце не забудьте Сохранить шаблон.
 Blogger - blogspot, как спрятать - сделать невидимой картинку - изображение в сообщении - посте.
Blogger - blogspot, как спрятать - сделать невидимой картинку - изображение в сообщении - посте.
Всем привет. Недавно один из наших посетителей просил нас написать инструкции о том, как спрятать картинку в посте, но чтоб при этом она отображалась на главной странице, как заглавная к самому посту, чтобы не было пробелов между постами. Для чего это нужно. К примеру вы нашли нужную для поста картинку, но она не совсем вписывается в пост или же ниже встроено видео с youtube с той же картинкой и потребности загружать саму картинку вроде бы нет, но на главной странице сайта или блога изображение от видео не будет отображаться, хотя может, но не во всех шаблонах и в каждом по разному. Тоже самое и в виджетах популярные сообщения, последние сообщения и т.д.. В общем есть нужда спрятать изображение от глаз посетителя, чтобы пост выглядел более четко. Есть два способа для осуществления подобной настройки, но мы поделимся только одним, самым легким.
После загрузки картинки вам нужно кликнуть по картинке сделать ее либо крупнее, либо меньше. Затем нужно перейти с обычного редактора Создать в редактор HTML найти там код загруженной картинки. Дальше в этом коде находим значения width и height вместо прописанных там чисел выставляем ноль. Публикуете сообщение, открываете сайт или блог и видите на главной странице пост с картинкой, но после перехода в сам пост картинки нет.
Если не совсем понятно, как это сделать вот видео инструкция.

Вчера один из блоггеров обратился за помощью, вот собственно переписка, в которой вы найдете решение, как вернуть картинки:
Виктор: Здравствуйте! Подскажите пожалуйста почему в blogger загружается из интернета картинка по URL а если туже самою картинку скачиваешь на комп и загружаешь в blogger, то она не отображается и вместо картинки появляется маленький квадратный значок? skrinshoter.ru/s/291119/SGSjBmxm
Kiril: Возможно ваш провайдер забанил один из доменов blogspot попробуйте после загрузки картинки перейти на вкладку HTML найти ссылку картинки например /3.bp.blogspot.com/ и она встречается 2 раза, так вот вместо 3 поставьте 1 или 2 по очереди и гляньте помогло это решить проблему, или нет.
Виктор: Было так /1.bp.blogspot.com поменял на 3 всё заработало ОГРОМНОЕ СПАСИБО.
Обновленние по теме: в мае роском заблокировал последний оставшийся поддомен //3.bp.blogspot.com, что делать в данном случае смотрим видео:
Скрипт для автоматической замены домена:

Приветствую друзья. В данной публикации вы сможете скачать и установить на свой блог в Blogger, скрипт с помощью которого картинки на страницах блога будут загружаться плавно, что в свою очередь повысит скорость загрузки контента.
Наверняка многие из вас уже успели испытать свой блог на пример скорости загрузки в таком сервисе, как Google pagespeed insights. И наверняка у большинства из вас в отчете была ошибка: "Отложите загрузку скрытых изображений". Чтобы устранить эту проблему используйте скрипт для плавной загрузки картинок.
В AMP технологии есть что-то подобное. За счет отлаживания загрузки мультимедийной части контента (картинок и видео) повышается скорость загрузки текстового контента и страницы в целом.
Для установки скрипта откройте файл и следуйте указаниям на видео.

Blogger как добавить изображение в Сообщение
В своем блоге на Blogger вы можете легко и просто вставлять картинки в Сообщения или Страницы. Многие новички пытаются это сделать с помощью сторонних файлообменников, что не очень хорошо, поскольку таким способом можно существенно замедлить скорость загрузки страниц. В данном случае, лучше всего использовать стандартный блоггеровский загрузчик картинок.
- В Админ панели создайте новое Сообщение или Страницу.
- В верхней части редактора кликните по иконке Вставить изображение.
- В новом окне кликните по кнопке Выбрать файлы.
- Выберите нужные картинки на своем ПК, чтобы загрузить их в тело поста.
Так же не забывайте задавать картинкам описание.
Видео инструкция:
Blogger: Как вставить картинку в шапку блога

Как загрузить в блог на Blogger шапку или просто сменить его название
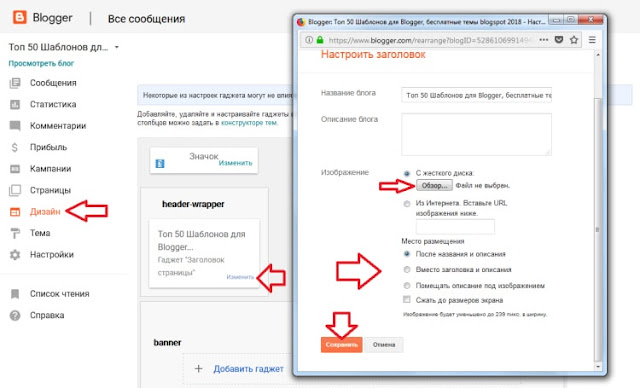
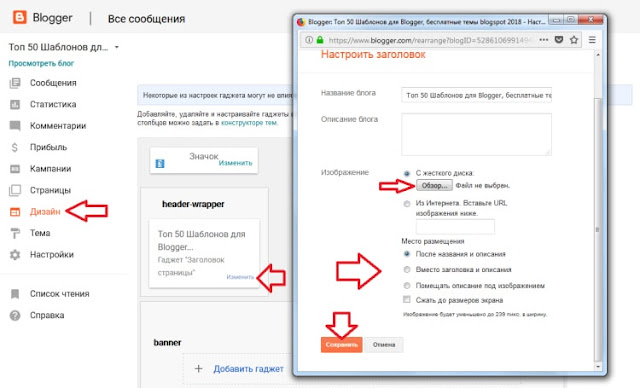
Шапка для веб-ресурса это один из способов выделить его среди остальных. Да, большая и красивая картинка в верхней части блога смотрится потрясающе, но в условиях сегодняшней конкуренции нужно способствовать тому, чтобы блог загружался, как можно быстрее, по-этому я не всегда рекомендую своим клиентам загружать туда картинки. Но если все таки приспичило, то нужно сделать изображение максимально сжатым, лучше всего небольшой логотип, два на два. На Blogger вставить картинку в шапку блога не составит особых проблем, для этого:
- Откройте панель управления, раздел Дизайн;
- В верхнем блоке Гаджет "Заголовок Страницы" кликните по ссылке Изменить;
- В появившемся окне жмете на кнопку Обзор и загружаете картинку со своего устройства;
- Ниже можете выбрать один из трех вариантов отображения картинки;
- Сохраняете гаджет.

После этого можете посмотреть, что у вас получилось. Увы не для всех тем и шаблонов удается отобразить вставленное изображение в полной мере. Этому могут препятствовать стили, то есть CSS код шаблона. Как вы уже поняли сменить название блога можно таким же способом. На этом все, если будут вопросы пишите в комментариях.
Как установить рамки для картинок - blogger (blogspot)

Для того, чтобы добавить рамки вокруг картинок нужно написать небольшой CSS код. С этим кодом вы сможете задавать разные стили своим рамкам, размер, цвет, в общем изменять их отображение так, как сами того пожелаете. Итак вам нужно зайти в раздел Тема - Изменить HTML - нажать сочетание клавиш CTRL+F и найти код
b:skin>> перед ним вам нужно будет вставить следующий код:
.post img {
border:5px solid #d2d2d2;
padding:2px;
}
#d2d2d2 - это значение задает цвет можете изменить на свой
значение solid можете менять на следующие значения:
dotted
dashed
double
groove
ridge
inset
outset
В конце не забудьте Сохранить шаблон.
Как спрятать изображение в посте

Всем привет. Недавно один из наших посетителей просил нас написать инструкции о том, как спрятать картинку в посте, но чтоб при этом она отображалась на главной странице, как заглавная к самому посту, чтобы не было пробелов между постами. Для чего это нужно. К примеру вы нашли нужную для поста картинку, но она не совсем вписывается в пост или же ниже встроено видео с youtube с той же картинкой и потребности загружать саму картинку вроде бы нет, но на главной странице сайта или блога изображение от видео не будет отображаться, хотя может, но не во всех шаблонах и в каждом по разному. Тоже самое и в виджетах популярные сообщения, последние сообщения и т.д.. В общем есть нужда спрятать изображение от глаз посетителя, чтобы пост выглядел более четко. Есть два способа для осуществления подобной настройки, но мы поделимся только одним, самым легким.
После загрузки картинки вам нужно кликнуть по картинке сделать ее либо крупнее, либо меньше. Затем нужно перейти с обычного редактора Создать в редактор HTML найти там код загруженной картинки. Дальше в этом коде находим значения width и height вместо прописанных там чисел выставляем ноль. Публикуете сообщение, открываете сайт или блог и видите на главной странице пост с картинкой, но после перехода в сам пост картинки нет.
Если не совсем понятно, как это сделать вот видео инструкция.
Blogger: Не отображаются картинки, что делать?

Почему в Blogger не отображаются картинки?
С недавних пор у некоторых жителей России перестали отображаться картинки в блоге на Blogger. Причина тому блокировка Роскомнадзором одного или нескольких под доменов blogspot на которые заливаются картинки.Вчера один из блоггеров обратился за помощью, вот собственно переписка, в которой вы найдете решение, как вернуть картинки:
Виктор: Здравствуйте! Подскажите пожалуйста почему в blogger загружается из интернета картинка по URL а если туже самою картинку скачиваешь на комп и загружаешь в blogger, то она не отображается и вместо картинки появляется маленький квадратный значок? skrinshoter.ru/s/291119/SGSjBmxm
Kiril: Возможно ваш провайдер забанил один из доменов blogspot попробуйте после загрузки картинки перейти на вкладку HTML найти ссылку картинки например /3.bp.blogspot.com/ и она встречается 2 раза, так вот вместо 3 поставьте 1 или 2 по очереди и гляньте помогло это решить проблему, или нет.
Виктор: Было так /1.bp.blogspot.com поменял на 3 всё заработало ОГРОМНОЕ СПАСИБО.
Обновленние по теме: в мае роском заблокировал последний оставшийся поддомен //3.bp.blogspot.com, что делать в данном случае смотрим видео:
Blogger: как отложить загрузку скрытых изображений

Приветствую друзья. В данной публикации вы сможете скачать и установить на свой блог в Blogger, скрипт с помощью которого картинки на страницах блога будут загружаться плавно, что в свою очередь повысит скорость загрузки контента.
Наверняка многие из вас уже успели испытать свой блог на пример скорости загрузки в таком сервисе, как Google pagespeed insights. И наверняка у большинства из вас в отчете была ошибка: "Отложите загрузку скрытых изображений". Чтобы устранить эту проблему используйте скрипт для плавной загрузки картинок.
В AMP технологии есть что-то подобное. За счет отлаживания загрузки мультимедийной части контента (картинок и видео) повышается скорость загрузки текстового контента и страницы в целом.
Для установки скрипта откройте файл и следуйте указаниям на видео.
Переходим к просмотру видео:
Как загрузить фото профиля (аватарку) в Blogger
Как вставить картинку в html
Как вставить ссылку в картинку
Увеличение картинки при наведении
Пример того, как сделать так, чтобы при наведении курсора мыши картинки увеличивались.
4 Коммент.
4 Коммент.
Шикарно! Скрипт помог. Спасибо.
ОтветитьЗдравствуйте. Установил ваш скрипт и старые картинки появились все ок, но вот только на ПК, а на мобильном по прежнему пусто, может знаете в чем дело?
ОтветитьВы используете старую Тему в которой не отключена мобильная версия и на эту моб версию изменения проделанные в HTML редакторе не действуют. В настройках нужно активировать версию для ПК и картинки появятся, инструкция - /youtu.be/nvZcKv0kncI
ОтветитьПроблема в том, что в старых Шаблонах нет адаптивной верстки и поиск. системы загнобят его за это, потому как нужна, или мобильная, или адаптивная версия. Выход, сделать самому, или установить более новую Тему, есть даже среди бесплатных.
Круто, все сработало, картинки есть и на мобильнике, спасибо. По шаблону буду думать, спасибо за рекомендацию.
Ответить