Значимость HTML ссылки в первую очередь заключается в том, чтобы связать между собой похожие страницы сайта, и перенаправить пользователя из страницы А на страницу Б. Таким образом взаимодействие пользователя с веб-ресурсом значительно упрощается. Вебмастера называют этот процесс перелинковкой. Более подробно о перелинковке вы можете прочитать в конце этой публикации.
Что такое активные и неактивные ссылки?
Ссылка может быть активной или неактивной. Активной ее называют тогда, когда пользователь может кликнуть по ней, после чего откроется новая страница. Неактивная ссылка ничем не отличается от текста, это просто набор символов и букв, открыть ее можно лишь скопировав и вставив в поисковом окне браузера.Активную ссылку используют намного чаще, в отличии от неактивной она может передавать рейтинг от одной страницы к другой. Как я уже говорил выше этот процесс называется перелинковкой. В SEO есть такое понятие, как Link Building оно означает, что один сайт ссылается на другой с помощью активной ссылки. Это один из самых важных сигналов для поисковых систем при ранжировании сайта.
Сквозные ссылки, что это такое?
Это активная ссылка, которая ведет на одну из страниц вашего сайта, при этом она может располагаться в боковой панели, в футере, или других частях сайта. Таким образом она отображается на каждой странице сайта, из-за этого и называется "Сквозной". Для их создания можно использовать главное меню, виджеты или плагины последних, популярных или избранных постов.Если использовать сквозные ссылки рационально, тогда это может ускорить продвижение сайта в поисковых системах. Здесь главное не перестараться, вернее не перенасытить страницы своего сайта большим количеством линков, впрочем для продвижения в Яндексе это даже хорошо и может благоприятно сказаться на раскрутке. Гугл в свою очередь любит, чтобы было выставлено на показ только самое главное, то есть категории и подкатегории.
Как сделать ссылку в HTML
В каждой платформе будь это блог, сайт, форум и т.д. дополнительно предоставляется HTML редактор. Итак перейдите в свой HTML редактор, и пропишите следующий код:
текст ссылки Вместо linkos.com пропишите свой адрес.
Текст ссылки это анкор, то есть текст, который сопровождает ссылку.
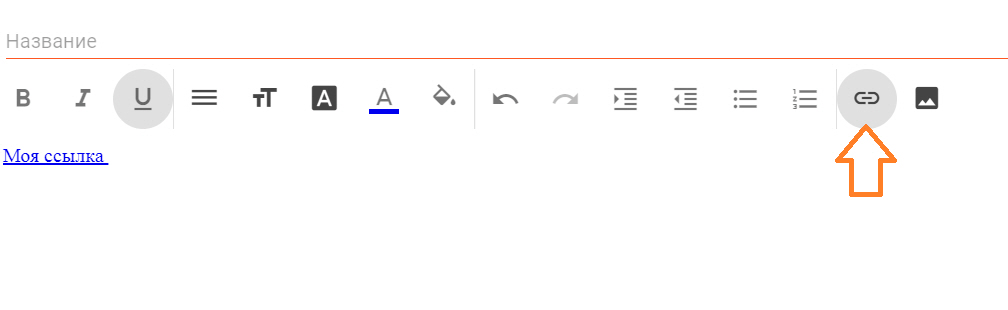
Только что я показал вам универсальный метод создания html ссылки. Однако во всех современных редакторах ее можно создать значительно проще. Вам просто нужно найти на панели редактора иконку или символ похожий на цепь, а порой эта функция так и подписана "Ссылка" или "Привязать".

Атрибуты rel nofollow и target blank
Для того, чтобы пользователи могли открыть ссылку в новом окне браузера нам необходимо дописать в нашем HTML коде атрибут target=' _blank' вот собственно пример: текст ссылки
Теперь, когда читатели будут нажимать на ссылку, она будет открываться в новом окне браузера.
Помните, в начале я упоминал, что активные ссылки отдают часть рейтинга одной странице той на которую ссылаются. Если это страница нашего сайта, тогда не страшно, однако, если это страница другого ресурса, тогда будет целесообразно, если мы сохраним рейтинг своей публикации. Это можно сделать дописав атрибут rel='nofollow' вот пример:
Готово. Теперь наша страница сохранит свой рейтинг. Стоит так же добавить, что если ресурс на который вы ссылаетесь очень популярный, например это Facebook, Youtube или другой рейтинговый сайт, тогда вовсе не обязательно закрывать ссылку атрибутом nofollow. Некоторые сеошники даже утверждают, что это может благоприятно сказаться на продвижение вашего сайта.
Сначала создайте HTML ссылку так же, как мы это делали в начале:
Дальше нам нужно присвоить этой ссылке атрибут 'class', под любым названием например class='knopka' . Это нужно для того, чтобы CSS код который мы сейчас напишем адресовался именно этой ссылке, иначе он попросту не будет срабатывать. Как это должно выглядеть:Помните, в начале я упоминал, что активные ссылки отдают часть рейтинга одной странице той на которую ссылаются. Если это страница нашего сайта, тогда не страшно, однако, если это страница другого ресурса, тогда будет целесообразно, если мы сохраним рейтинг своей публикации. Это можно сделать дописав атрибут rel='nofollow' вот пример:
текст ссылки Готово. Теперь наша страница сохранит свой рейтинг. Стоит так же добавить, что если ресурс на который вы ссылаетесь очень популярный, например это Facebook, Youtube или другой рейтинговый сайт, тогда вовсе не обязательно закрывать ссылку атрибутом nofollow. Некоторые сеошники даже утверждают, что это может благоприятно сказаться на продвижение вашего сайта.
Как из ссылки сделать кнопку CSS
текст ссылки текст ссылки Замечательно, теперь можем приступить к написанию CSS:
.knopka{color:#fff; padding:8px; background:#ff6006;}Готово. Теперь давайте посмотрим, что у нас в итоге вышло: текст ссылки
Миссия почти завершена, но давайте еще добавим несколько штрихов, например сделаем углы кнопки слегка круглыми и добавим ей тени:
.knopka{color:#fff; padding:8px; background:#ff6006; border-radius:4px; box-shadow:2px 2px 4px -2px rgba(0,0,0,0.4)}Посмотрим на результат: текст ссылки Вот так мне нравится куда больше. Если нужно сделать кнопку круглой а точнее овальной можно увеличить значение border-radius до 100px и тогда получим: текст ссылки
А сейчас будет фаталити, добавим нашей кнопке иконку fontawesome, как подключить шрифты fontawesome смотрим здесь. Пускай это будет иконка конверта:
текст ссылки
Как сделать правильную перелинковку страниц сайта

Перлинковка возникает тогда, когда страница А ссылается на страницу Б, в свою очередь Б ссылается на А, таким образом они создают между собой связь. Линковка страниц это один из важнейших процессов внутренней SEO оптимизации. За счет нее можно значительно улучшить позиции своего сайта в поисковой выдачи. Однако неправильно сделанная перелинковка может не дать никаких положительных результатов, а в некоторых случаях и вовсе понизить позиции сайта в поиске.
Как вы уже поняли главным инструментом в линковке страничек является активная ссылка. Самый лучший вариант, когда ссылка проставляется вручную непосредственно в тексте статьи. Так же в процессе перелинковки могут принимать участие различные виджеты, например: главное меню, хлебные крошки, популярные сообщения, последние сообщения, предыдущий - следующий пост и т.д..
Просмотрев ниже видео, вы сможете узнать, как лучше линковать страницы и как это делать правильно, чтобы не попасть под фильтр.
Как выйти из под фильтра
Если вы посмотрели видео, тогда вы уже знаете, что филтьр можно получить за спамные ссылки. То есть, если вы расставите много ссылок с идентичным анкором, тогда страницу на которую эти ссылки ведут Google скорее всего пессимизирует. Так вот, если вы видите, что страница в поиске не то что не поднимается, а наоборот понижается, тогда вы явно получили фильтр. Чтобы избавиться от него понятное дело нужно снять ссылки, или же второй более простой вариант, можно сменить название заголовка статьи. Слова оставить те же, но просклонять их в другом падеже. Например "шаблоны для blogger" - "шаблонов для blogger". Правда второй вариант не всегда спасает. Третий, более сложный вариант это показать Гуглу, что страница приносит пользователям пользу, об этом лучше всего говорят поведенческие факторы (взаимодействие пользователей со страницей, комментарии, лайки прочее.)Как работают ссылки, от чего зависит размер веса передаваемый ссылкой
Внутренние ссылки на сайте играют одну из важнейших ролей в его продвижении. Поэтому дальше мы поговорим, как именно работают ссылки, как и где их лучше разместить ну и конечно их максимальное, допустимое число на одной странице.
Какой должна быть ссылка?
Цвет. Ссылки любого характера то есть те, которые расположены в тексте, или те, которые находиться в футере, сайдбаре и т.д. должны выделяться среди текста. То есть цвет у них должен быть отличительным от того, который используется в тексте или в фоне полотна.Размер и количество слов. Чем больше размер шрифта у ссылки, тем больший вес она передает странице на которую ссылается, и наоборот, чем меньше размер, тем меньше веса. Понятно, что чем больше шрифт тем больше вероятность, что по ней кликнут. Так же в этот пункт можно отнести количество слов из которых она состоит. Много слов, более заметно, меньше слов менее заметно.
Расположение на сайте
Вес передаваемый по ссылке так же зависит от того, где именно на сайте она расположена, в нижней части или верхней. Чем выше она располагается, тем больше вероятность, что посетитель ее заметит и кликнет по ней, по-этому вес больше у тех, которые находятся в верхней части сайта.Тоже самое касается списка ссылок. Та, которая идет первой более весомая нежели все те, которые идут в след за ней. Не важно идут они при этом столбиком или в одном ряду (пример облако категорий).


Текст и Картинка
Кроме текста ссылку еще можно внедрить в картинку. Здесь ее значение будет так же зависеть от приметности картинки, чем больше картинка, тем больше веса.Если она размещена в тексте, то на нее будет влиять текст, который расположен вблизи. Соответственно, чем больше этот текст подходит к ее смысловому значению, тем больше ее значимость.
Частота клика
Если по ссылке производится большое количество кликов, то она соответственно становится более весомой. И наоборот, если по ней кликов совсем мало или вообще нет, то ее весомость будет значительно меньшей.Количество
В условиях сегодняшней конкуренции такое понятие, как поведенческий фактор очень важен для продвижения сайта. Естественно повышению его уровня способствуют время нахождения посетителя на сайте и количество его переходов (сколько страниц ним было открыто). Понятно, что достичь боле высокого показателя вебмастера пытаются за счет размещения большого количество ссылок ведущих на другие похожие странички. Такой подход может, как улучшить показатели веб-ресурса так и ухудшить. Зависит от того будут ли пользователи кликать по этим ссылкам. Здесь стоит отталкиваться от объемов сайта, если у него много страниц, то и ссылок должно быть много.Чем больше ссылок на странице, тем меньше веса они передают. Правда этот фактор зависит уже от посещаемости ресурса и частоты кликов, но все же.
Все выше сказанное характерно не только для внутренних ссылок но и для внешних.
Если брать мобильную версию, сайта, то подобные правила действуют и для нее.
На этом пожалуй остановимся, если есть, что добавить по теме, не стесняйтесь пишите в комментариях.
Если возникнут вопросы по материалу, пишите в комментариях.
Коммент.