Blogger комментарии
Так же для улучшения SEO рекомендую ознакомиться с материалом: индексируемые разделы Blogger
Какая форма комментариев лучше?
Если вы пользователь Blogger, тогда запомните, что лучшей формой комментариев, для вашего сайта является стандартная блоггеровская форма. Ни Вконтакте, ни Facebook, ни Disqus, только обычная блоггеровская форма комментов. Почему так?- Во-первых, в отличии от остальных она индексируется всеми поисковиками. Например Яндекс, Майл.ру и другие на данном этапе не распознают вышеуказанные формы комментариев.
- Во-вторых, сторонние формы содержат внешние ссылки.
- В третьих они негативно влияют на скорость загрузки страниц сайта.
И даже с теми багами о которых пойдет речь в этой статье, блоггеровский инструмент все равно будет лучше. Тем более дальше вы узнаете, как искоренить эти баги и тем самым выжать весь максимум из комментариев.
Комментарии Blogger проблемные места
Примерно 5 или 6 лет тому назад Blogger обновил свои комментарии сделав их древовидными. То есть каждый ответ на комментарий пользователя имеет небольшой отступ от края, чтобы указать на его отношение. Размер или ширина отступа зависит от того, каким этот ответ идет по счету, если первым тогда ближе, второй уже дальше, третий еще дальше, и т.д..Пример:
-Комментарий
- Первый ответ на этот комментарий
- Второй ответ на этот комментарий
- Третий ответ на этот комментарий
Наглядный фото пример:

Все логично, такой вид комментариев значительно упрощает общение между пользователями блога.
Казалось бы все хорошо, но увы не все так прелестно. Дело в том, что каждый комментарий Blogger содержит в себе аж две исходящие ссылки. Это "Логин" автора комментария и кнопка - ссылка "Удалить" комментарий. Первая ведет на профиль пользователя в Google plus или в Blogger, а вторая на Blogger. Даже то, что первая ссылка закрыта атрибутом "nofollow" ничем не облегчает сложившеюся ситуацию.
Секунду друзья, чуть не забыл еще об одной проблемной ссылке. Относится она к дате комментария. Хоть эта ссылка внутренняя, а не внешняя, но она цикличная из-за нее страница ссылается на саму себя. В энциклопедии Гугл ясно прописано, что такие ссылки, плохо влияют на продвижение сайта.
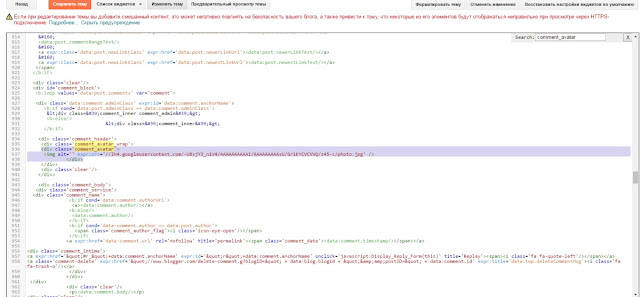
Все эти участки отмечены на скриншоте:

Стоит отметить, что даже при таких условиях комментарии все же приносят сайту больше плюсов, нежели минусов. Но если убрать эти минусу, тогда и вовсе будет собачий кайф. Правда после того, как комментарии стали древовидными, заделать подобную брешь не так и просто.
Оптимизация древовидных комментариев
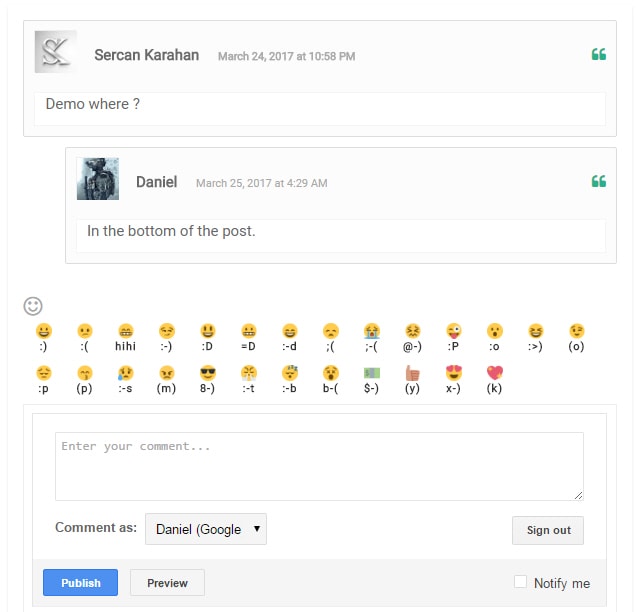
Для того, чтобы оптимизировать комментарии Blogger нужно заменить саму форму, а это за собой тянет смену ее внешнего вида. Пример формы, которую я предлагаю установить.
Как видите внешний вид довольно таки неплохой, плюс добавлены эмотиконы (смайлики).
Теперь приступим к установке.
1. Прежде сохраните резервную копию своего текущего шаблона.
2. В панели управления, раздел "Тема" откройте редактор "Изменить HTML"
3. В редакторе ищем строку:
Таких строк может быть несколько, меняем их все следующей строкой:
]]> после нее вставляем код:
5. Теперь ищем строку











', '[/pre]','', '','' ]; eval(function(p,a,c,k,e,r){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('3 q=\'.W\';3 1a=$(\'#N-Y\').B(\'y\');u 1w(H){3 1h=\' \\n\\r\\t\\f\\2p\\1S\\1T\\1U\\24\\25\\26\\27\\2e\\2h\\2k\\2m\\2n\\2u\\2y\\2z\\2A\\2F\\1L\\1N\\1O\\1P\\1Q\';G(3 i=0;i\';x=x.d(8+m.5);o=x.E();8=o.g(m)}}7=1d+x}b(1m){3 5=A.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){3 V=\'\';8=7.g(A[i]);F(8!=-1){7=7.d(0,8)+V+7.d(8+A[i].5);8=7.g(A[i])}}}b(2G){3 5=U.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){F(1){3 x=7.R();8=x.g(U[i]);b(8!=-1){7=7.d(0,8)+U[i+1]+7.d(8+U[i].5)}1e{11}}}}C 7});$(\'.1M\').k(u(D,7){b(1m){3 5=A.5;b(5%2==1){5--}3 15=\'\';G(3 i=0;i<5;i+=2){3 1C=\'<1F>\'+A[i]+\'1F>\';3 V=\'\';15+=\'6. Завершающий этап. Найдите строку
весь этот код меняем на этот:7. Сохраните шаблон.
Так же не забывайте про наши оптимизированные шаблоны blogger и услуги по их настройке. На этом все, удачи друзья.
Blogger: В комментариях не работает кнопка Ответить
Буквально два месяца тому назад в Blogger произошли изменения, которые увы негативно повлияли на работу формы комментариев. Это касается формы, которая отличалась от стандартной, далеко идти не нужно, чуть выше есть инструкция по установке этой формы. Так вот у нас теперь получается неполноценный виджет, у которого не работает должным образом кнопка Ответить и Древовидная функция комментов. Уже сейчас есть возможность восстановить работу кнопки Ответить, однако древовидное отображение комментариев пока что не удалось наладить.Скопируйте код ниже и установите его в редакторе Изменить HTML перед закрывающим тегом