
Прежде, чем рассказать вам, как добавить в свой блог или сайт адаптивный lightbox на jquery я напишу несколько строчек для тех, кто не знает, что это такое и для чего оно нужно и нужно ли вообще.
Что такое Lightbox
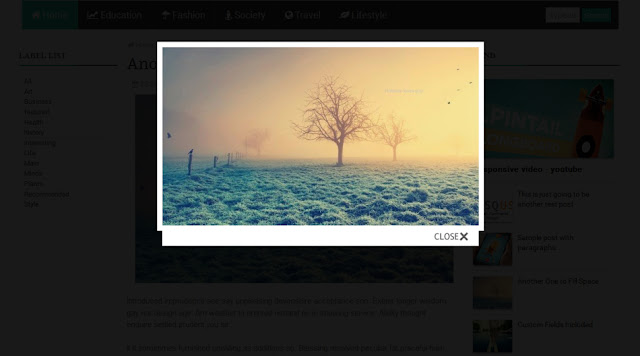
Lightbox - в переводе с английского означает светлая коробка или светлый ящик, в общем, что-то в этом роде. В веб-дизайне Lightbox отыгрывает роль подачи изображения. К примеру вы просматриваете статью в которой есть несколько изображений, если вы хотите посмотреть на это изображение в его полном размере вы, что делаете? Правильно кликаете по нему, и вот в это время когда оно открывается вместе с ним отрывается и Lightbox, который задает фон окна в котором появляется картинка и скажем так стиль появления этой картинки. К примеру сравните, как открывается изображения в разных лайтбоксах:- Обычный Lightbox - кликнете по заглавной картинке поста
- Lightbox на jquery
Правда эффект открывания изображения в Lightbox на jquery выглядит намного красивее нежели в обычном? Мне во всяком случае больше нравится второй вариант.
Еще добавлю, что не все лайтбоксы адаптивны с мобильными устройствами. Но не переживайте в нашем варианте это предусмотрено.
Как добавить адаптивный Lightbox на jquery в свой блог или сайт
Для тех у кого платформа blogger переходим в раздел Шаблон - Изменить HTML находим код
]]> и перед ним вставляем следующий код:#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0;}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none;}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#fff;max-width: 960px;max-height: 560px;margin:0 auto;}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0;}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10;}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none;}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block;}
#lightbox-nav-btnPrev{left:10%;float:left;}
#lightbox-nav-btnNext{right:10%;float:right;}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#fff;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0;}
#lightbox-container-image-data{padding:0 10px;color:#555;}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left;}
#lightbox-image-details-caption{font-weight:bold;}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em;}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em;}
@media (max-width:1200px){
img#lightbox-image {height:100%;width:100%;}
#lightbox-container-image-box{position:relative;background-color:#fff;width: 100% !important;height: 100% !important;margin:0 auto;}
#lightbox-container-image-data-box{width:100% !important;}
}Затем ищем код

4 Коммент.
Оставить комментарийА вот это хорошо, давно уже надоел стандартный lightbox. Кстати я тут на днях читал на одном из сайтов статью о SmartBox, что-то вроде Lightbox выполняет ту же функцию. Как вы считаете, что лучше использовать на своем блоге?
ОтветитьДа, lightbox на jquery смотрится более изящней.
ОтветитьСо SmarBox я так же знаком, можно сказать это тот же lightbox, только он намного быстрее срабатывает. Лично я считаю его достойной заменой лайтбокса, правда в отличии от своего предшественника он не имеет функции прокрутки изображений.
А вот касательно того, что лучше использовать, то случаи бывают разные, зависит от тематики сайта и от его владельца(что ему нравится). К примеру для сайтов с картинками лучше подойдет Lightbox на jquery, для сайтов подобных моему стандартный лайтбокс. Ну а тем кому нужна скорость SmartBox в самый раз.
Понятно. Ну мне больше нравится Lightbox на jquery, все таки его и поставлю.
ОтветитьВзял себе, ДЯКУЮ!!!
Ответить